2022年4月にWordPressテーマをCocoonからSWELLへ移行した私。
移行後のリライト地獄については、事前のTwitter調査にて把握していました。
それから数日はPV数の多い記事を優先的にリライトし、2割ほどの記事をのこした時点で気づいたことが……

あれ?私、乗り換えサポート用プラグイン有効化してないじゃん。
なんと、サポート用プラグインなしで修正作業をおこなっていたのです!



え、気づかないことあるの?
はい。
トップページはおろか、コンテンツページも見れなくはない仕様だったため「まさかプラグインが適用されていない」なんて思いもしませんでした。
その後はプラグインを有効化し無事に修正作業をおえたんですが、ただひとつ思ったことが↓
サポート用プラグインは絶対に使うべき!
テーマ移行後の見栄えが格段にかわります!



改めて言うまでもないよ。
でも、プラグインの有無で移行後のレイアウトがどれほど変わるか気になりませんか?



任せてください。
バッチリまとめました!
- プラグインなしのレイアウト
- プラグインありのレイアウト
- 有効化を忘れた際の対処法
以上の内容をメインに、実際の画像をもちいて説明します。
「移行後のレイアウト崩れがこわい」「プラグインの使用でどれほどかわる?」と気になる方は、ぜひ本記事をご参考くださいね。
\ SWELLオリジナル6つのレイアウト案 /
移行直後のカンタン着せ替え↑
SWELLの評判が気になる方はこちらの記事もぜひ♪
移行直後のレイアウト


サポート用プラグイン未使用
まずは、『Cocoon乗り換えサポート用プラグイン』の有効化をわすれてしまった私のブログをご覧ください。



せっかく整えた記事装飾が、ほとんどなくなってしまいました。
トップページとコンテンツページとに分けて紹介します。
トップページ
移行後、最初に見ることになるのがトップページ。
CocoonでのCSSカスタマイズはすべて初期化され、以下のようなデザインに↓
(画像はタップで拡大可能)
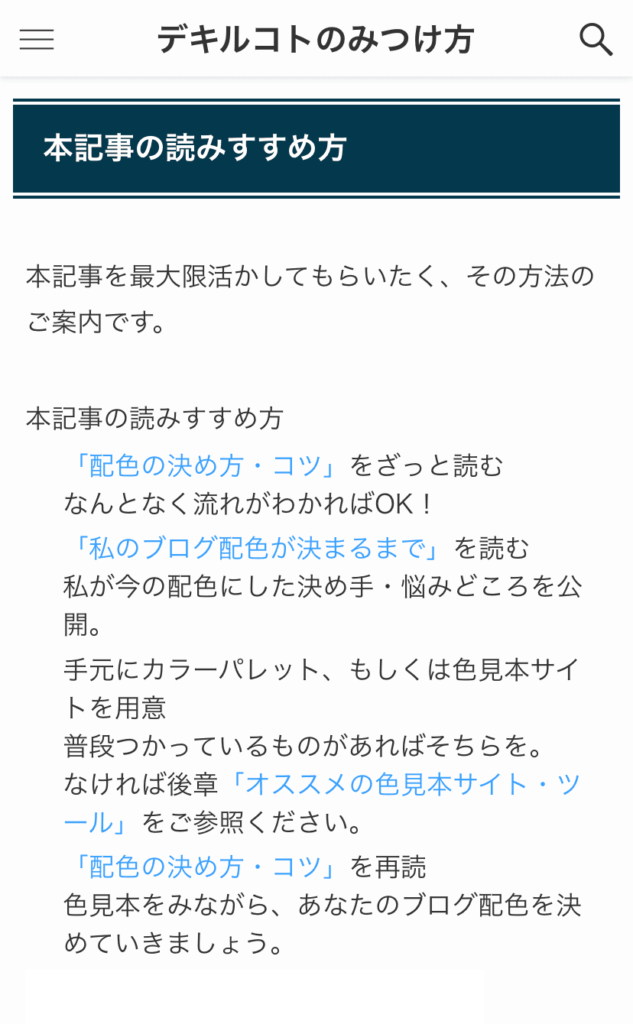
スマホ




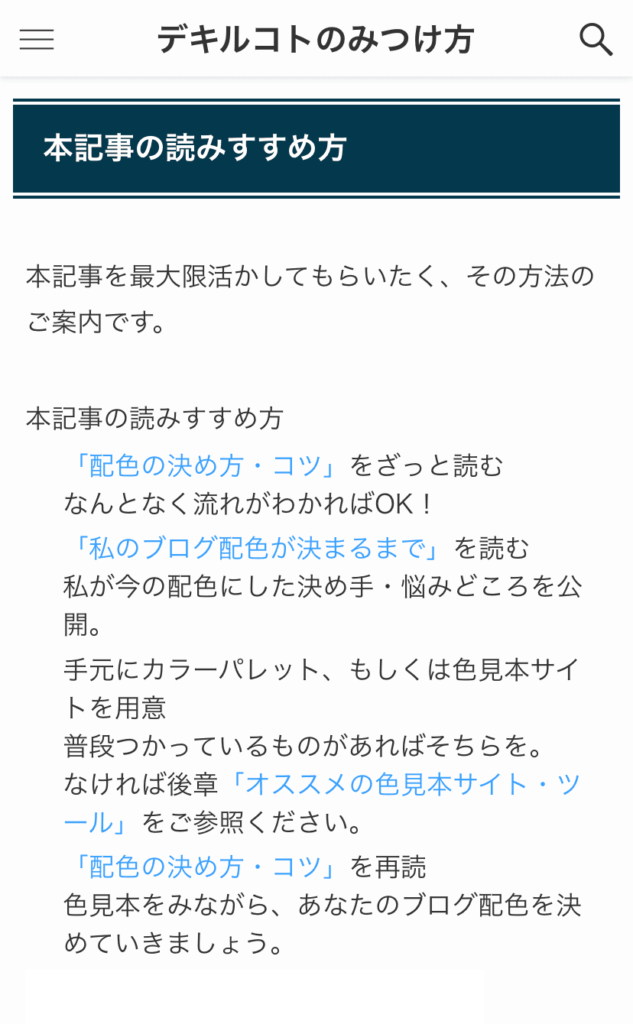
パソコン




ヘッダーロゴ、メインビジュアルはSWELLのデフォルト仕様になり、メインビジュアル下に記事スライダーが設置されました。



あれ?意外とデザインととのってる!?



トップページに関しては、サポート用プラグインがなくても大きな崩れはありませんでした。
記事スライダーの下には、新着記事がならびます。
余白もほどよくあり、心地のいいトップページという印象。


⇒現在のトップページはこちら。サイト型にカスタマイズしました。
元のレイアウトは崩れましたが、デフォルトのデザインとしては申し分ありません。
私がプラグインの有効化をわすれていることに気づかなったのは、このトップページがととのいすぎていたからです。(内緒)
よりクオリティの高いサイトデザインを手に入れるには…?
SWELLには、カンタンにデザインの着せ替えができるデモサイトが6つ用意されています。
⇒SWELLのデモサイトを見てみる
先にお見せしたトップページは、着せ替えなしの「デフォルト」仕様。
一方デモサイトは、企業サイトのようなより洗練されたレイアウトになっています。



デフォルトもデモサイトも、いつでもカスタマイズが可能です。
6つのデモサイト内にお気に入りのレイアウトがあれば、デモサイトデータをインストールするだけでクオリティの高いサイトデザインにすぐ着せ替えられますよ♪
トップページに関しては、乗り換えサポート用プラグインがなくても大きな崩れはありませんでした。
コンテンツページ
つづいて、コンテンツページ。
乗り換えサポート用プラグインがないと、Cocoon専用ブロックはまったく反映されません。
一方で、Wordpress独自の機能はサポート用プラグイン無しでも反映されました。
- 文字色
- マーカー
- 吹き出し
- 各種ボックス
- ブログカード
- タイムライン
- フォントサイズ
- 2カラム、3カラム
- 太字
- 引用
- 見出し
- リスト
- テーブル
- 挿入画像
- 埋め込み
- テキストリンク
※いずれにも、CSS追加によるカスタマイズはすべて初期化されます。
以下で、移行前・移行後の画像を比較しています。
(画像はタップで拡大可能)
吹き出し







吹き出しはまったく機能していない!
太字・リスト







太字は維持されます。CSSでカスタマイズされたリストは、デザインは初期化されるもののリスト機能はたもたれていますね。
背景色・目次







背景色はなくなり、目次はデフォルトのデザインです。
見出し・タイムライン・テキストリンク







見出しデザインは初期設定に、タイムラインはCocoonの独自ブロックなので反映されません。青文字のテキストリンクは引き継がれます。
以下、サポート用プラグイン無しでも反映されたものです。
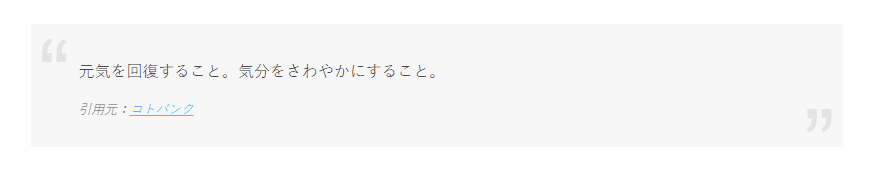
引用


テーブル


埋め込み(Twitter)


サポート用プラグインがなくてもトップページ同様、見出しや目次などデフォルトのデザインがとてもキレイな印象です。
ただ、本文に色やボックスがなくメリハリがない状態。
ひたすら文字がならんでいました。



文字の圧迫感と吹き出しのインパクトがなんとも言えないね。
いくつか検索流入のある記事もあったので、この状態のページをみた読者さんはかなり驚いたことでしょう。
読みづらくて、本当に申し訳なかったです。
乗り換えサポート用プラグインがないと、吹き出しをはじめ各種装飾ブロックが引き継がれず、とても見づらいページとなってしまいました。



8割ほどの記事はこの状態でリライトをすすめていました。骨が折れる思いでしたよ……
サポート用プラグイン使用
サポート用プラグインを使用していれば、上記ほどのレイアウト崩れは起きません。
Cocoon専用ブロックを、SWELLの独自ブロックへ自動変換できるからです。
ただし、なかにはサポート外で変換できないものも有り。
以下でご確認ください。(※詳しくはSWELL公式HPをご参照ください)
- マーカー
- フォントサイズ
- 白抜きボックス
- 案内ボックス
- アイコンボックス
- 付箋ボックス
- タブボックス
- タイムライン
- 検索案内
- 2、3カラム
- 吹き出し
- ブログカード
- ボタン
- バッジ
- ラベルボックス
- 見出しボックス
- タブ見出しボックス
- 文字色
以降で、プラグイン適用後の画像をご用意しています。Cocoon使用時にこれらすべての機能をつかっておらず未検証のものもありますが、ぜひご参考ください。
前項でお伝えしたように、以下のWordpress独自機能はプラグインの有無に関係なく反映されます。
- 太字
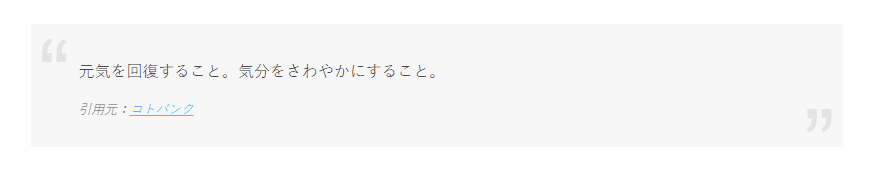
- 引用
- 見出し
- リスト
- テーブル
- 挿入画像
- 埋め込み
- テキストリンク



私はCocoon時代、見出し・タブ見出しボックスを多用していたので、ここはひとつずつ手直しが必要でした。



てことは、自動変換されるブロックをつかっていたら大きな崩れは生じないってことだよね!
実際にサポート用プラグインを有効化したら、機能していなかった装飾メニューがつぎにように反映されました。

















途中からプラグインを有効化したけど、しっかり反映されて一安心でした。
以上が、サポート用プラグインの有無によるレイアウト崩れのちがいです。



改めておもうけど、プラグイン無しで修正すすめてたのは強者だよね。(褒めてない)
そして、今回の大失敗で『乗り換えサポート用プラグイン』の必要性もひしひしと感じました。
- レイアウトが維持される
→ リライト期間に余裕ができる - 記事の読みにくさが軽減される
→ 離脱率低下につながる - Cocoonブロックが自動変換される
→ SWELLブロックのイメージがつかめる
なによりも、焦らず新テーマと向き合える余裕がもてるのはうれしいですよね♪
とはいえ、乗り換えサポート用プラグインを長いこと有効化しておくのはNG。
つぎの章では、プラグイン導入時の注意点についてもお伝えします。
CocoonからSWELLへのテーマ移行をお考えの方は、乗り換えサポート用プラグインの使用で大幅なレイアウト崩れを防ぐことができます。
プラグイン導入を忘れた際の対処法


では、乗り換えサポート用プラグインのインストールまたは有効化を忘れてしまった場合は、あきらめるしかないのでしょうか?
答えは
気づいた時点で、プラグインを有効化すればOK



私もこの↑方法でした。
SWELLの再インストールや、むずかしい手順は必要ありません。
SWELLへテーマ移行した後でも、サポート用プラグインを有効化してください。
有効化した時点から、しっかりレイアウトに反映されているのでご心配なく♪
プラグイン導入後の注意点
そもそもプラグインとは、初期段階にはないさまざまな機能をWordpressに追加するための拡張ツールです。
元々ない機能をあとから追加するため、プラグインが増えた分だけWordpressに負担がかかっているということ。
- 動作が重くなる
- エラーが発生する
- それぞれのアップデートに手間がかかる
など、サイト運営の弊害に。
つまり、不要なプラグインは削除する必要があるのです。



でも、乗り換えサポート用プラグインは必要でしょ?



うん。
テーマ移行においては必要だね。
SWELL公式サイトにも記載があるように、サポート用プラグインの役割は『記事の一時的なデザイン崩れを防ぐ』こと。
言いかえれば、一時的に『2つのテーマを共存させている』状況をつくり出しているのです。
そのため、最終的にはCocoonブロックをすべてSWELLブロックへ変換しなければなりません。
そして
修正がおわり次第
サポート用プラグインは不要
↓
削除しましょう
ここでお気づきの方もいらっしゃるかと思いますが…



CocoonブロックをすべてSWELLブロックへ変換する作業があるため、記事数が少ないうちのテーマ移行がベストなのです!
テーマ移行後は修正作業がおわり次第、乗り換えサポート用プラグインを削除する。と、覚えておきましょう。
まとめ:プラグインをつかってレイアウト崩れを最小限に!
本記事では、乗り換えサポート用プラグインの有無による移行後のレイアウトのちがいをご覧いただきました。
「レイアウト崩れが気がかりだった」「修正作業に追われるのかな?」と心配だった方は、参考にしていただけたのではないでしょうか?
『テーマ乗り換えサポート用プラグイン』をつかえばレイアウト崩れを大幅にカバーでき、その後の修正作業を焦ることなくすすめられます。
とはいえ、最終的にはCocoonブロックを、すべてSWELLブロックへ変換しなければなりません。



だからこそ「移行は記事数が少ないうち」がおすすめ!
記事の修正作業がおわったら、サポート用プラグインの削除も忘れないように。
⇒くわしくは「プラグイン使用後の注意点」にて説明
SWELLへのテーマ移行をお考えの方は、乗り換えサポート用プラグインをつかえば安心です♪
記事修正における時間的猶予をもって、自分のペースでリライトをすすめましょう。
\ テーマ乗り換えはお早めに /