ブログを書く際「読みやすさ」を考慮し、文字装飾に気をつかう方は多いのではないでしょうか。
私も執筆の最後には、文字装飾をほどこし見栄えをととのえています。
しかし、この「文字装飾」。
簡単なようで簡単じゃない。

装飾の種類が多すぎてなにを使おうか迷うな~。コツがあれば教えてほしい!
このような悩みにお答えします。
本記事では、ブログでよく使われる以下3つの装飾を比較。
- 太字
- アンダーライン
- 色文字
とくに太字は、使い方次第でSEO評価にも影響しますよ!



せっかく文字装飾に時間を割いているんだから、検索エンジンにもしっかりアピールしちゃいましょう!
本記事を読むと
- ムダな文字装飾を減らせる
- SEOに効果的な文字装飾がわかる
- 文字を装飾する目的がわかり応用できる
読者目線の読みやすさを追求したい、少しでもSEO評価をあげる工夫をしたい方はぜひ最後までご覧ください♪
文字装飾をする目的


「読みやすさ」向上を手助けする、文字装飾。
目的はそれだけではありません。
SEOにも影響をあたえることをご存知でしょうか?
この章では読者とSEO、それぞれにむけた文字装飾の目的をわかりやすく解説します。
読者にむけて
では、さっそく。



読者にむけて文字装飾をする目的はなんでしょう?



可読性の向上!
1つ目は正解。
それ以外にも2つあります。
- メリハリやリズムをつける(可読性)
- 重要な部分を伝える(理解度)
- 最後まで読んでもらう(完読度)
これら3つの目的を理解するだけでも、文字装飾が必要なポイントを決めやすくなりますよ。
メリハリやリズムをつける
1つ目の目的は、文章にメリハリやリズムをつけること。
以下の文章をご覧ください。
自宅でできる衣類のケア方法を知りたいお客さまは、意外にもたくさんいらっしゃいます。ある商品が気になっていても自宅でのケア方法に自信がなく、購入を諦めるお客さまは少なくありません。そのような時、実際に自分がつかっている便利グッズや簡単なケア方法を紹介してみてはいかがでしょうか?悩みが解消されスッキリとした気持ちでお買い物していただけますよ。
このような文章がまだ続くとしたら、どうでしょう?



無理、つまらない。どこ読んでるかも分からなくなるし。
そうですよね。
同じ色、大きさの文字が淡々と並ぶ文章は、読者に「読みにくい」と感じさせる原因に。
ときには赤く!
ときには大きく!
見た目に変化があると、読むテンポが変わる。
これが文章にメリハリ、リズムをつけるということ。
飽きを軽減し、読みやすさ(可読性)へとつなげる文字装飾1つ目の目的です。


重要な部分を伝える
つづいて2つ目の目的、重要な部分を伝える。
文中に色の変化や下線が引かれていると、読者はおのずとその部分に注目します。
これは「なにか重要なことが書かれているのかな?」という心理がはたらくから。
全文を一文字も逃さず読みすすめるのは、負担でしかありません。
重要なポイントを装飾し視覚的に伝えることで、読む負担を軽減し、理解度アップにもつながります。


最後まで読んでもらう
ページ全体に装飾がバランスよく配置されていると、読者を最後まで誘導できます。
Webページをスマートフォンで閲覧している方。
このような経験はありませんか?
昨今のWebページ閲覧手段として、スマートフォンの利用数は全体の半数以上を占めています。
Web上で公開されているブログは「流し読み」が前提といっていいでしょう。
ページ全体に装飾をバランスよく配置することは「後半にも重要な内容が書かれている」という暗示。
読者は装飾部分を追いながら、記事のゴール(完読)へと向かいます。


SEOにむけて
SEO対策として、なぜ文字装飾が影響するのか。
その理由がこちら。


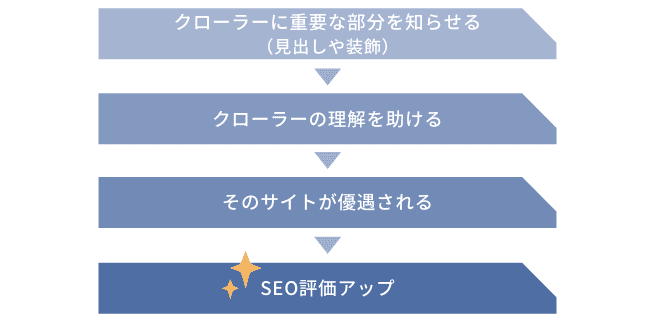
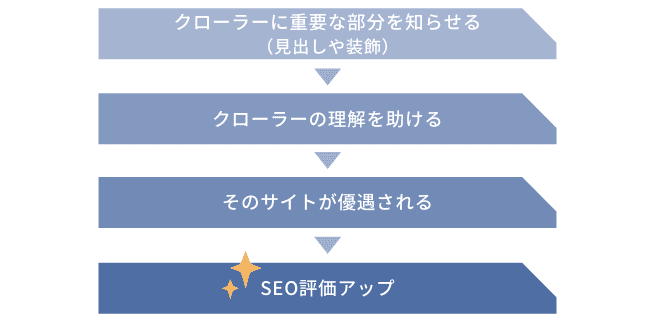
クローラーはページ解析の際、入力されたHTML情報を読み取ります。
この時、重要箇所として指定されたタグ(見出しや装飾)があることで、より深い理解が可能に。
クローラーにやさしい情報を含むサイト
↓
Googleから優遇される
その結果、SEO評価が上がります。
適切な見出し設定や文字装飾は、読者にとってもありがたい配慮。



SEO対策と読者ファーストは切っても切れない関係ですね!
それぞれの使用効果


冒頭であげた3つの文字装飾、
- 太字
- アンダーライン
- 色文字
それぞれの使用効果をみてみましょう。
太字
重要なテキストを太字で表示し、目立たせる効果。
HTMLでは、2つの表記法があります。
太字の表記法
- <strong>タグ
- <b (bold)>タグ
どちらもブラウザ上では「太字」として表示されます。
その違いは、SEOに影響するかどうか。
| ブラウザでの表示 | SEOへの影響 | |
|---|---|---|
| <strong>タグ | 太字 | あり |
| <b>タグ | 太字 | なし |
<b>タグは単なる「装飾」が目的。
読者への視覚的アプローチです。
一方<strong>タグは、装飾+SEOへのアプローチが可能。
検索エンジンにむけて太字部分が「重要」であることをアピールできます。



太字に関するGoogleの見解を以下にまとめました。気になる方はご参考に。
太字とSEOの関係
2021年11月12日にGoogle検索オフィスアワーが開催されました。
そこで投げかけられた「太字の使用はSEOに関係するのか?」という質問。
Googleのジョン・ミューラー氏は次のように発表しました。
⇒YouTubeに動画があがっています
Googleのクローラーはそのページで何が重要かを理解するために、太字または斜体のテキストを探します。Googleは通常、ページ内で何が重要かを理解できるが、太字のテキストはメッセージをより明確にします。ページまたは段落がトピックに関連していると判断された場合、太字のテキストはそのページにある程度の付加価値をあたえます。
このように、太字の使用がクローラーの理解を深めると明言しています。(=Googleからの評価が上がる)
ただし、コンテンツがトピックに関連している場合に限ります。
あくまでも、優先されるのはページの内容部分。
太字はそれを「補助する」というイメージが適切です。
< strong >タグと< b >タグは使い分けた方がいい?
Googleの公式見解では、次のように発表されています。
<strong>タグも<b>タグも同等のあつかいである。
上記2つの発表をまとめると、
- 太字の使用はクローラーの理解をたすける
- が、<strong>タグと<b>タグを使い分ける必要はない
と理解していいでしょう。
ちなみにWordpressの対応は?
<strong>タグも<b>もタグも気にしていないようですね。
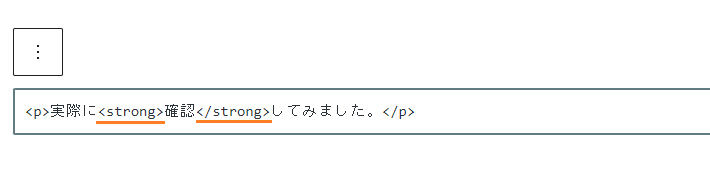
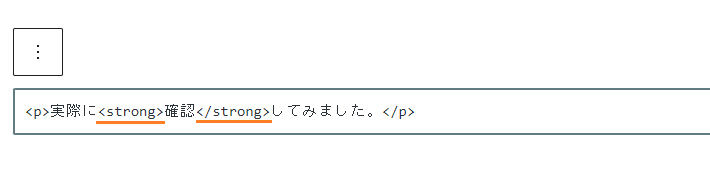
以下、確認方法です。
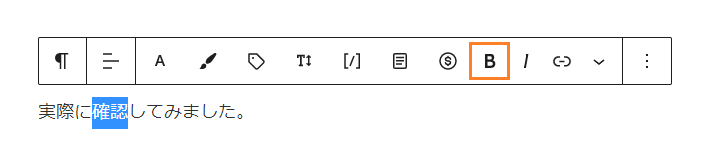
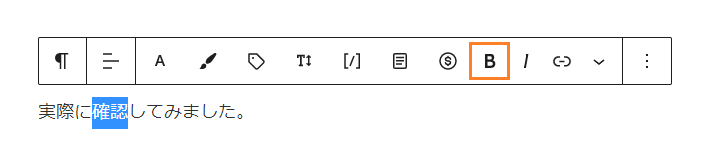
例:「確認」というテキストを太字にします。
「B」をクリック。


「確認」が太字に。


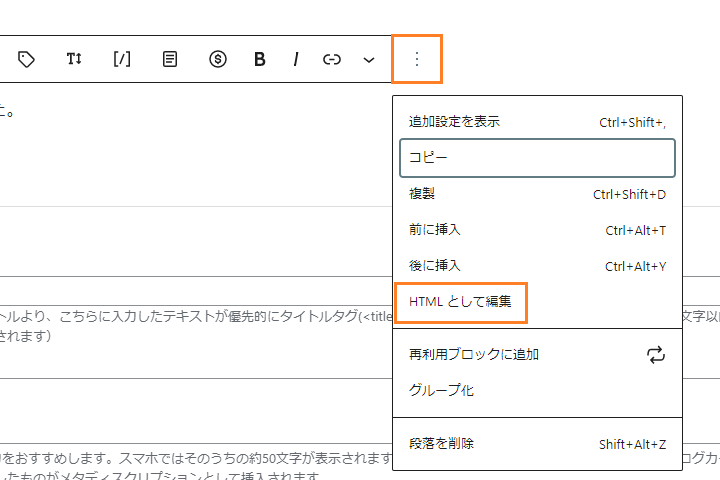
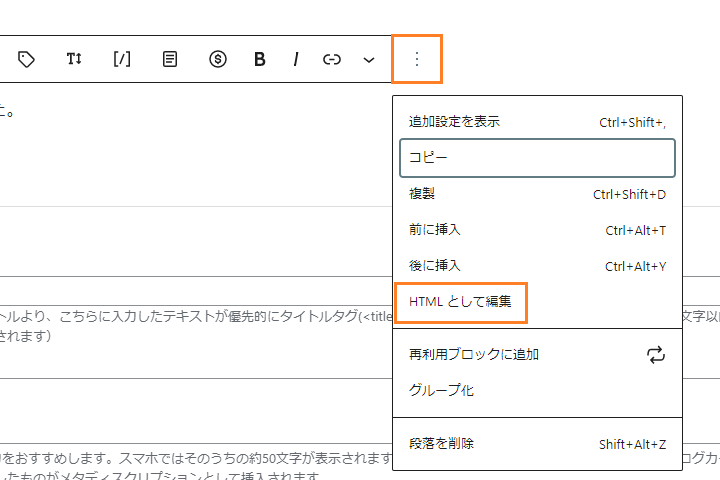
3点→「HTMLとして編集」をクリック。


以下のように、HTMLとして表記されます。





WordPressではツールバーで太字のBをクリックすると、<strong>タグで表記されていることが確認できます。
アンダーライン
テキスト下部に線を引き、目立たせる効果。
シンプルな直線のほか、二重線や波線、蛍光マーカー等も含まれます。
視覚的強調はありますが、SEOへの影響はありません。
色文字
一部テキストの色を変えて、目立たせる効果。
よく目にする色文字の使用例
- 青文字-リンク
- 赤文字-重要箇所や注意点



青文字や赤文字はあらゆるサイトで目にしますよね!
色文字もSEOへの影響はなし。
視覚的な装飾が目的です。
NGな使い方


文字装飾を好き放題ほどこすのは、かえって逆効果。
読者にもSEO評価にも悪影響をおよぼします。
まちがった使い方をしていないか、以下で順に確認してみましょう。
太字
SEOに重要個所のアピールができる「太字」。



できるだけ多くのテキストを太字にすれば、検索エンジンからの評価も上がるんじゃない!?
↑これは間違いです。
文字装飾の「強調したい」という目的に反することになるので要注意。
太字を増やす
||
重要な部分が目立たない
強調は非強調との対比によって活かされることを忘れないで!
アンダーライン
シンプルな下線や二重線、波線、蛍光マーカー等、種類が豊富な「アンダーライン」。
その中でも気をつけるべきは、シンプルな下線の使い方です。
先ほどの例文を一部抜粋してみました↓
ある商品が気になっていても自宅でのケア方法に自信がなく、購入を諦めるお客さまは少なくありません。そのような時、実際に自分がつかっている便利グッズや簡単なケア方法を紹介してみてはいかがでしょうか?
下線部分、リンクに見えませんか?
上記のような使い方は、読者に余計なストレスを与えかねません。
とくに『 青文字×下線 』はまぎらわしい。



「リンクには下線が引かれている」と思っている読者は意外と多いんです!
この点を考慮し、アンダーラインを使い分けるようにしましょう。
色文字
文字の色をかえる際、以下2点に注意しましょう。
- 使用する色数
- 背景やベースとなる文字色とのコントラスト
まず、1つのコンテンツ内で複数の文字色をつかうことはNG。


統一感がなくなり、読者の集中力を散漫させてしまいます。
また、どこが重要なのか分からず、内容の理解をさまたげる原因にもなりかねません。
つぎに、文字色のコントラストにも注意。


背景色と同化していたり、ベースの文字と似たような色をつかったり。
強調部が目立たず、読みやすさ向上にはつながりません。
文字装飾のコツ4つ


ここからは文字装飾をする際に心がけたい、ちょっとしたコツを紹介します。



前提として「文字装飾のバリエーションは最低限で充分!」です。
コツは全部で4つ。
- 基本は太字
- 太字は見出しごとに0~2個
- 使用する色をしぼる
- 使用する装飾パターンをしぼる
参考として、私の装飾ルールもさいごに発表!
ムダな装飾をはぶいて、スッキリまとまりのあるコンテンツに仕上げましょう。
①基本は太字
コンテンツ内で重要度が高いワードほど、太字の使用をオススメします!
ただし、前述したように太字の多用は厳禁。
そのページのトピック(問いやキーワード)に対して、答えとなる部分(単語もしくは文)をひろって太字にしましょう。
読者が太字をたどって答えにたどり着けるイメージです。





太字が悩み解決までの目印になるってことか~!
繰り返しになりますが、太字は補助であってメインではありません。
あくまでもメインは、記事の内容です。
②太字は見出しごとに0~2個
読者は見出し順にページを読みすすめることで、段階的にその内容を消化していきます。
つまり、見出しは内容の細分化。
1つの見出し内に
複数の重要ワードが入っている
↓
細分化しきれていない
このことから太字は、見出しごとに0、多くても2つまでがベストでしょう。
1つの見出しに対してたくさんの重要ワードが含まれている場合
見出しを分けてみるという手はいかがでしょうか。
1つの見出しに対して、情報量が多い可能性があります。
見出しを分ける or 内容をしぼる
どちらかの方法をとりましょう。



読者にとって読みやすい流れはどっちなのか。考えてみるきっかけになりますね♪
③使用する色をしぼる
色をつかうアンダーラインや色文字。
つかう色の数を減らしましょう。
2〜3色を、目的によって使い分けるのが理想です。
たとえば、次のようなルールをオリジナルで決めてみるとか♪
- 肯定的な強調は「青」
- 否定的な強調は「赤」
- 補足として目立たせたい場合は「黄」
つかう色はサイトデザインによって変えると、より統一感が出やすくなります。



サイトに個性をプラスしたい方は、装飾の色で変化をつけてみるのもアリ!
私もブルーのラインマーカーの色を、少しだけ変えています。
④使用する装飾パターンをしぼる
装飾パターンは、本記事で取り上げている3つの他にも数種類あります。
文字装飾パターンの一例
- 太字
- マーカー
- 背景色
- 色文字
- 小さく
- 大きく
それらをすべて駆使する必要性は、ゼロ!



いろいろ取り入れた方が使いこなしてる感じがする~
と、同時に「読みにくさ」も助長していますよ!
文字色と同じく、装飾パターンも2〜3種類を目安にしぼりましょう。
状況に応じて組み合わせてみるのも◎
たとえば次のように。
- 太字 × マーカー
- 太字 × 色文字
これならバリエーション不足も解決できます。
【おまけ】私の装飾ルール
上記4つの文字装飾のコツをふまえ、実際に私が決めたルールは次のとおりです。
どうぞ、参考までに♪
私の装飾ルール
- 最重要 → 太字
- 準重要 → 青マーカー
- 注意点 → 赤文字
色は青と赤の2色、装飾パターンは太字・色文字・ラインマーカーの3つでまとめてます。



基本のルールを決めたことで、文字装飾の仕上げにかかる時間が大幅に短縮できました。
その他にも可読性を向上させるために、見た目をととのえる要素はたくさんあります。
- 図
- 余白
- リスト
- ボックス
- ふきだし
それぞれに共通していえることは「自分のルールを決める」こと。
中でも文字装飾は、読みやすいコンテンツを目指すうえで即効性があり、初心者でも取り入れやすい要素。



早い段階でルールをきめて、これからの執筆作業に取り入れましょう!
まとめ:4つのコツをおさえ自分だけの装飾ルールを決めよう
本記事ではブログ執筆において、文字装飾を効果的に使い分けるコツを紹介しました。
前章「文字装飾をする目的」を読んでいただくだけでも、応用できる内容となっています。
まず、念頭に置いていただきたいことがコチラ。
文字装飾は
読者にむけて・SEOにむけて
どちらにもアプローチができます!
それをふまえ、使い分けのコツを4つ紹介しました。
- 基本は太字
- 太字は見出しごとに0~2個
- 使用する色をしぼる
- 使用する装飾パターンをしぼる
文字装飾はコンテンツの見栄えをととのえ、読者の「読みやすさ」を左右する要素のひとつ。
太字にかぎっては、SEOへのアピールにもなるという利点が。
装飾に迷ってしまう方や、多用して統一感が出ないとお悩みの方。
上記「文字装飾のコツ」を参考に、自分だけの装飾ルールをきめましょう!
本記事がこれからのブログ執筆だけでなく、今までのブログを振り返るきっかけとなりましたら嬉しいです。
執筆効率を上げるならコレ!