サイトデザインの自由度が高いWordPress。
「オシャレに!自分だけの!」
デザインを目指して、WordPressをえらんだ方は多いのではないでしょうか。
でも、実際にデザインをととのえる段階になると

色がまとまらないよ~



色見本をみても、しっくりこない!
と、イメージどおりにならない時ありませんか?
WordPressでブログ開設したのに、表現できないのはもったいない!
そこで本記事では、数ある配色の中から「コレッ!」といった配色をみつける方法を紹介します。
お気に入りの配色が見つかるだけでなく、配色にこだわると次のようなメリットも!
- 統一感がたもたれる
- 狙いどおりの印象を与えられる
- サイト情報をわかりやすく伝えられる
むずかしく考えなくても大丈夫。
ざっくり決めるだけでも充分なんです。



アイキャッチや文字装飾にも活かせますよ!
「イメージはあるのに表現できない」「何から決めればいいのか分からない」という方は、ぜひご覧ください♪
本記事を読むと
- 知識0でも配色のコツがつかめる
- 理想のブログイメージに近づける
- 統一感あるブログデザインが作れる
本記事の読みすすめ方
本記事を最大限活かしてもらいたく、その方法のご案内です。



時間があれば後章「ちょっとした色の知識」にも目をとおしてみて!
では、スタート!
配色の決め方・コツ
工数があるのも手間かと思いまして、以下3ステップにまとめました。
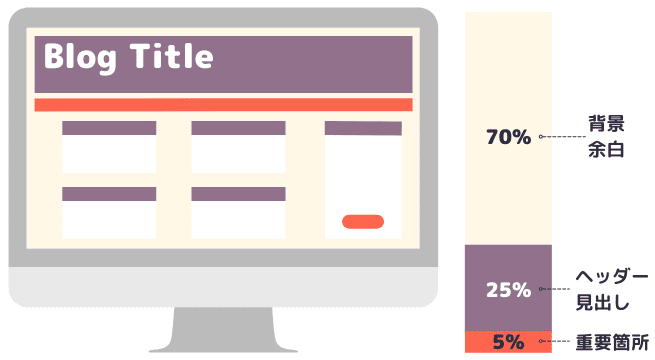
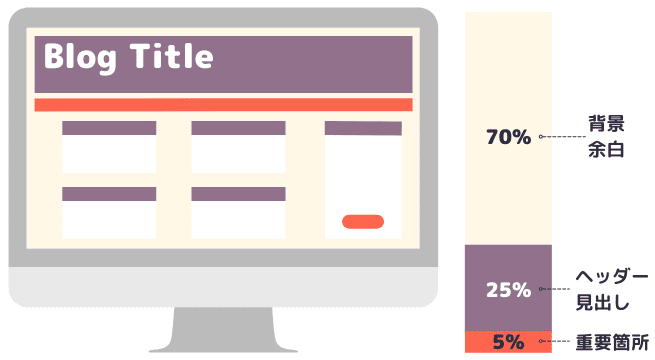
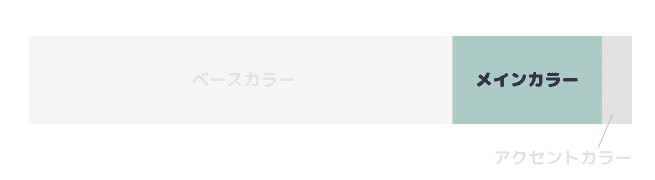
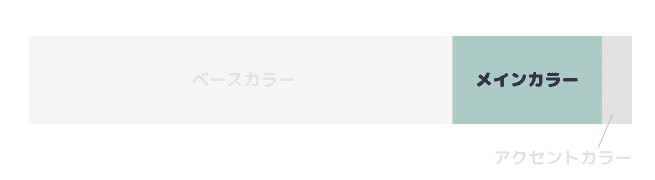
- 70:25:5の法則
- 色を決める
- 迷ったときのグレーかベージュ
まずはサラッと読んでみてください♪
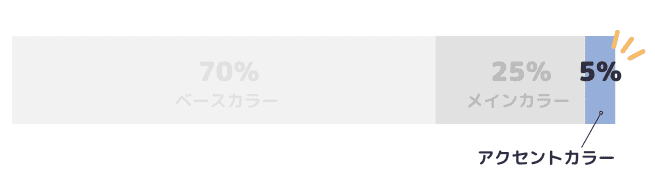
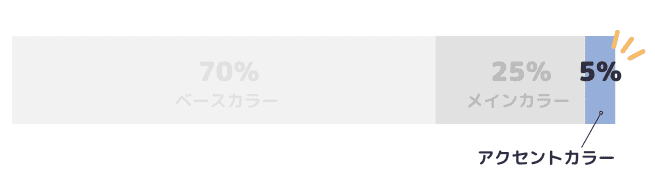
【STEP1】70:25:5の法則
配色の黄金比率をご存知ですか?
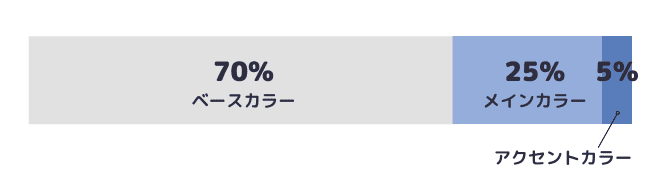
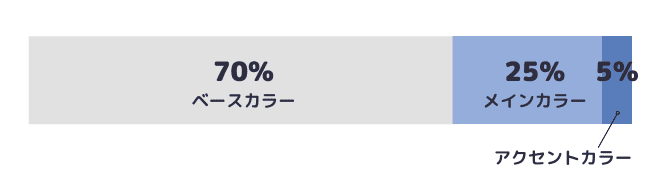
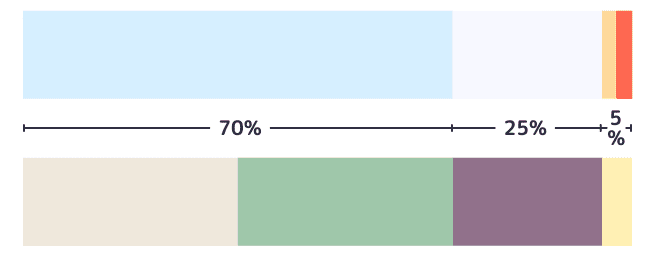
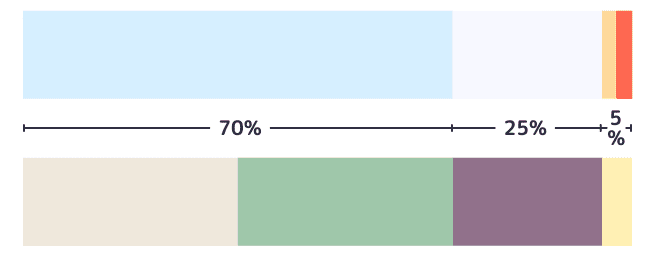
70:25:5
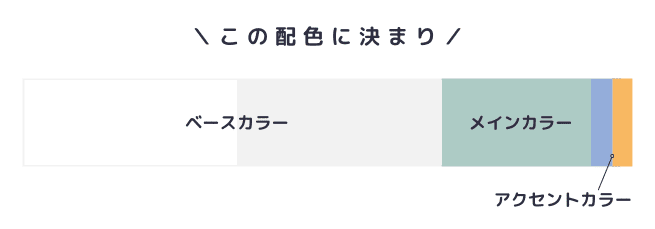
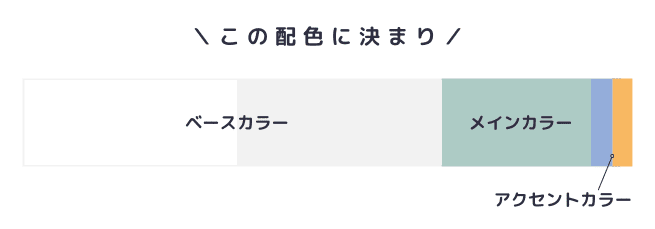
それぞれの数字には役割があります。


- べースカラー
:もっとも面積をとる・印象を左右する(背景、余白) - メインカラー
:サイトの主役となる・ブランドカラー(随所で使用) - アクセントカラー
:目立たせる・引き締める(ボタンなどの強調部)
この比率を意識すると、美しいデザインになると言われています。
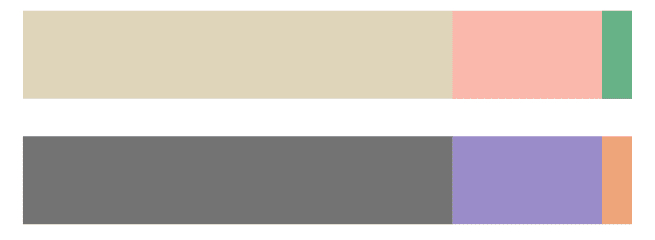
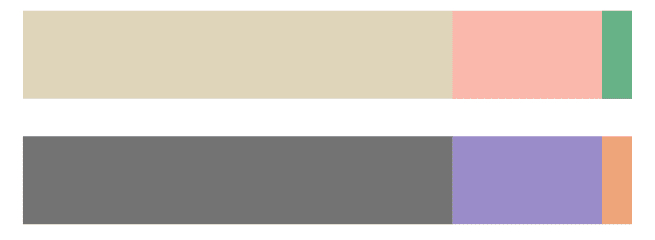
たとえば、このように↓


比率を守れば3色じゃなくても、大丈夫↓


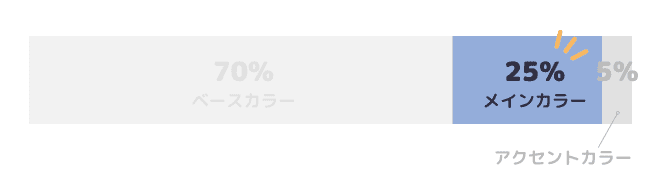
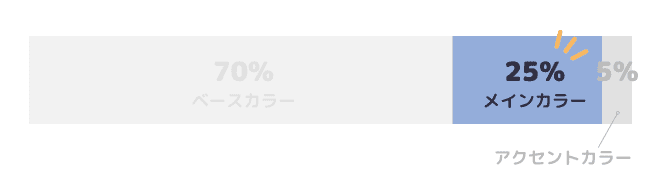
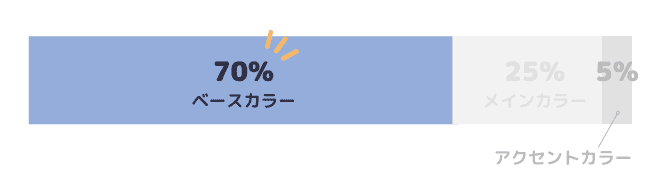
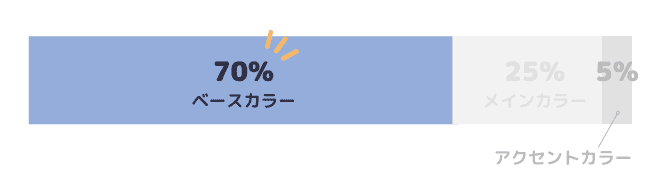
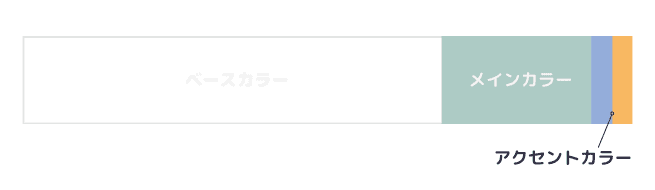
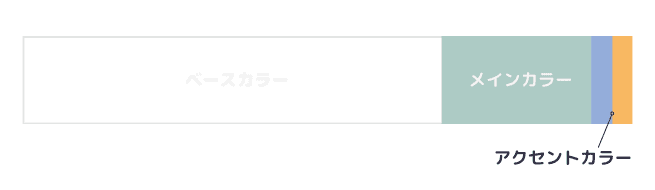
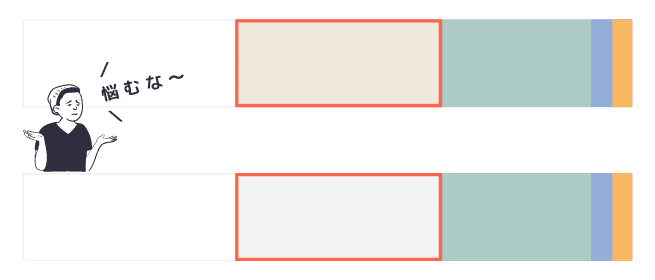
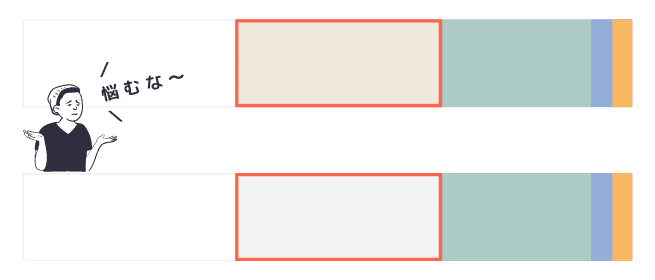
この比率、ブログのトップページ構成にはめ込むと次のようなイメージです。


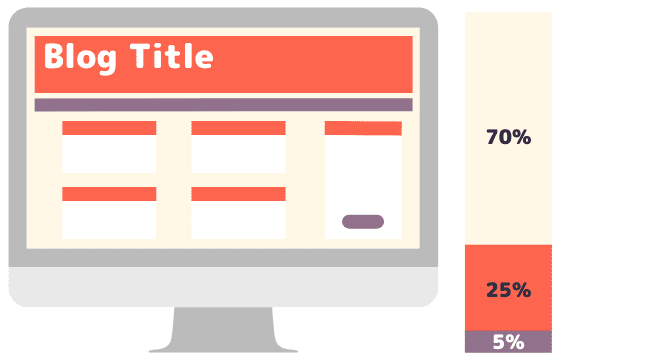
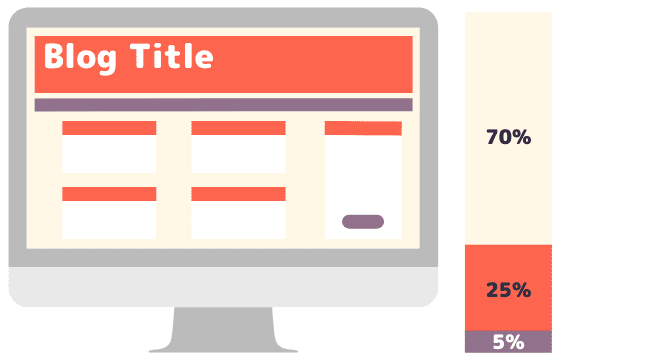
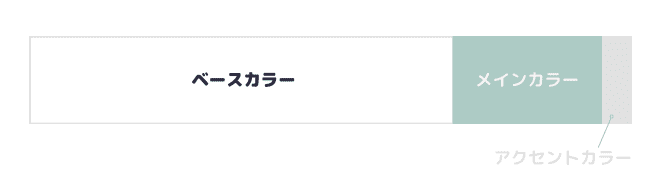
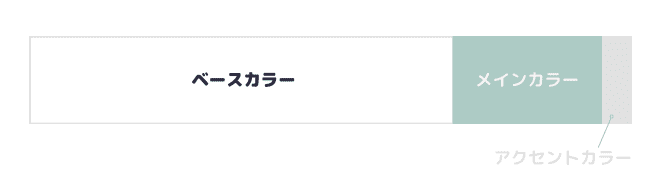
同じ3色でも、メインカラーとアクセントカラーを入れ替えるとまたちがう印象に。





私は上が好みだな~



ほんと?下のポップな感じもステキ~
色の割り振りで、ブログのイメージが大きくかわりましたね。
【STEP2】色を決める
つづいて、色を決める段階。
- あなたが好きなカラー
- 読者に与えたいブログイメージを表すカラー
上記どちらかの方向性で、3~5色にまとめましょう。
(色は増えるほど、脳にストレスがかかります。色の増やしすぎには注意)



でもさ、ブログイメージを表すカラーなんてわかんないよ?



心配しないで!そんなときは、それぞれの「色がもつ」イメージを活用しましょう!
赤は情熱的、黄色は危険など。生活の中で知らぬ間に埋め込まれている色へのイメージのこと。
下の例をご覧ください。
- 私の好きな色は青
- でも、ブログは「かわいらしいイメージ」にしたいからピンク
上記はだいぶざっくりとした決め方ですが
好きな色 ≠ 与えたいイメージカラー
ということがお分かりいただけるかと。
以下に、代表的な色のイメージをまとめました。
これからブログの配色を決める過程で、ご参考にしてください。
色がもつイメージ
- 赤:情熱・活力・エネルギー
- ピンク:かわいい・幸せ・愛情
- オレンジ:活発・陽気・親近感
- 黄:元気・希望・無邪気
- 緑:癒し・健康・調和
- 青:知性・冷静・信頼
- 紫:上品・神秘・優雅
- 茶:温もり・安心・堅実
- 黒:高級・強さ・威厳
- グレー:洗練・信・落ちつき
- 白:純粋・清潔・無垢
さっそく次からメインカラー、ベースカラー、アクセントカラーを決めるコツを説明します。
メインカラーを決める
まず、サイトの主役となるメインカラーから決めましょう!


コツは「 かならず入れたい色 」にすること。
前項で、ブログ配色の方向性は決まりましたか?
- あなたが好きなカラー
- 読者に与えたいブログイメージを表すカラー
どちらかの方向性、必要であれば「色がもつイメージ」を参考にしながら、ベストな1色を決めます。
読者があなたのブログを訪れたときに、一番印象にのこる色だと思ってください。



同時にあなたにとっては長い付き合い、一番愛着のわく色となりますよ。



そう思うとワクワクしてきたー!
ブルー系?イエロー系?グリーン系?
なんとなく色の系統が決まったら、色見本をみながら濃淡を決めていきましょう。
「原色大辞典」なら、色とカラーコードが一目でわかる!
ベースカラーを決める
次に、背景や余白部分に使われるベースカラーを決めます。


文字とのコントラストがはっきりわかる、淡い色がオススメ。
白や薄いグレーは文字の視認性が高く、ベースカラーとして一般的によく使われている色です。
アクセントカラーを決める
さいごに、引き締め効果のあるアクセントカラーを決めましょう。


この段階で、ブログの雰囲気がガラッと変わりますよ。
見ていて安定感のある類似色でまとめるもアリ。
個性あふれる反対色をくわえるもアリ。



あなたらしさがプラスされるひと手間です!
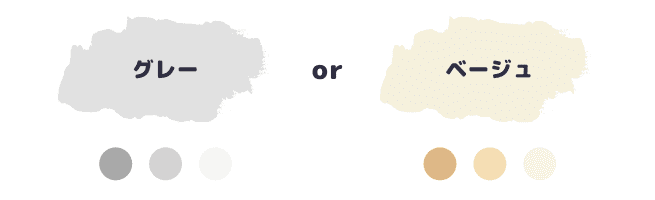
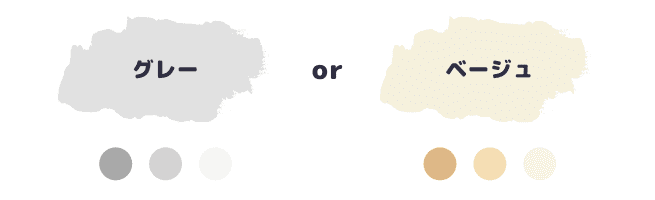
【STEP3】迷った時のグレーかベージュ
「配色に物足りなさを感じるけど、色を足すとまとまらない」
そんな時は、このどちらかを足してみてください!


グレーは、すっきりシャープな印象に。
ベージュは、温かみのある落ち着いた印象に。
ベース・メイン・アクセントカラー、どこにでも馴染む万能カラーです♪
私のブログ配色が決まるまで



実際に色の組み合わせがないと、イメージしづら~い!
という方のために!
この章では上記3ステップにならい、私がブログ配色を決めるまでの脳内プロセスを公開します。
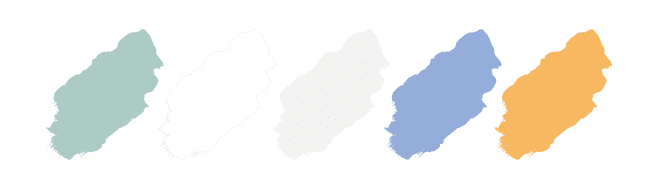
私のブログでの使用色は5色。
(現在のブログデザインと異なります)


この5色にした決め手はなにか。
どこで迷ったのか。
その経緯をまとめました。
メイン・ベース・アクセントカラーの決め手
まず、配色を決めるうえでの方向性。
- あなたが好きなカラー
- 読者に与えたいブログイメージを表すカラー
私が選んだのは②です。
メインカラー
一般的なトイレマークを想像してみてください。(笑)


女性は赤(暖色系)、男性は青(寒色系)が多いですよね。
トイレマークに限らず、このような色の認識は一般的に根付いていると思いまして。



性別を連想させる色は極力さけたいな~
という思いから、暖色でも寒色でもない中性色の「緑」を選びました。


また、緑は自然を連想させることから「癒し」「安らぎ」を与える色です。
ブログを訪れた方にゆっくり見ていってほしいという気持ちも込めて。
ベースカラー
ベースカラーは、白。


文字の視認性がよくなるのはもちろん、メインカラーの緑が一番キレイに映るから。
メインカラーの引き立て役として選びました。
アクセントカラー
私のブログの場合、アクセントカラーは2色つかっています。
トップページでの使用というよりかは、コンテンツ内で装飾として使用することも考えて。
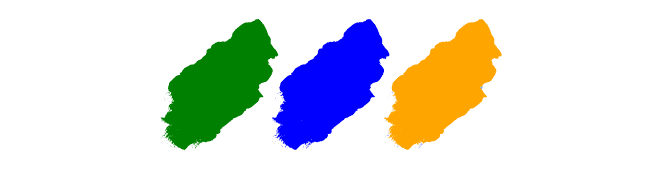
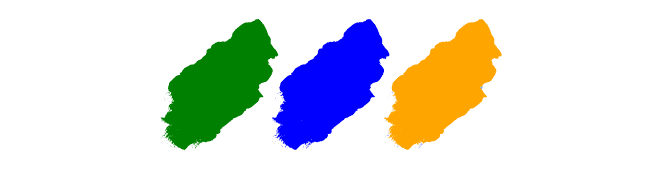
なので、中性色である緑に対してコントラストがはっきりし、差別化できるこちらの2色を選択。


- 寒色系のブルー
- 暖色系のオレンジ
色同士がケンカしないようメインカラー(緑)に合わせて、それぞれ淡くやさしいトーンにしました!



たしかに全部が原色だとなかなか目が疲れるかも・・・





ぎゃ!!!
グレーかベージュでの迷い
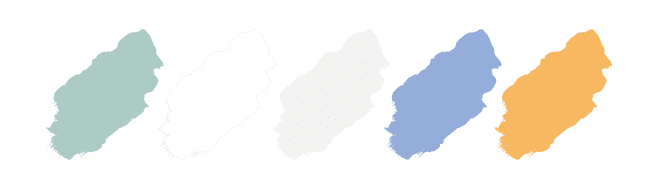
以上4色でも充分なんですが、ふとした時にもう1色あると助かるんですよね。



よし!ベースを「 白×〇〇 」にしよう!
と思って、グレーかベージュで迷いました。
実際どちらの組み合わせも「スキ!」なんです。


やわらかみのあるベージュは、オシャレ感もあり親近感のわく色。
一方グレーは、クールで知的な印象を与えます。
悩んだ末えらんだのは、、、
グレー!
ここで、最初にえらんだ「配色の方向性」が決め手となりました。
読者に与えたいブログイメージを表すカラー
親近感がわくベージュは魅力的ですが、ブログコンセプトとしては「知的」要素がほしい!
という経緯で、私のブログはこちらの5色に決まりです。


ちょっとした色の知識
この章では、ちょっとした色の知識を紹介します。



なんで「ちょっとした」なの?



本格的すぎると、むずかしく考えちゃうでしょ?
色のイメージや組み合わせに役立つ知識、興味のある方は是非♪
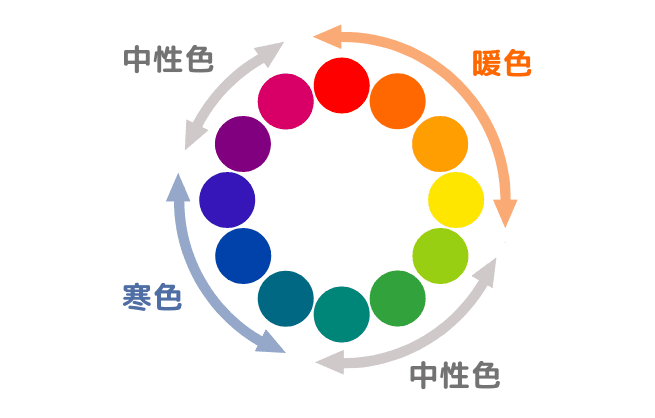
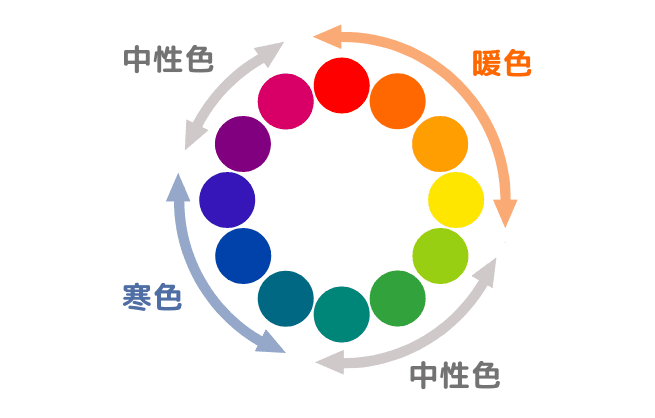
暖色・寒色・中性色
色はときに、見ている人に「温度」を感じさせます。
- 暖かみを感じさせる色・・・暖色
- 冷たさを感じさせる色・・・寒色
- どちらでもない・・・中性色


- 暖色・・・赤~黄
- 寒色は・・・青緑~青
- 中性色・・・黄緑~緑、紫
と、覚えておくといいでしょう。
ちなみに、色味のない白・黒・グレー。


参考書によって「中性色」だったり「寒色」だったり、分類が変わります。
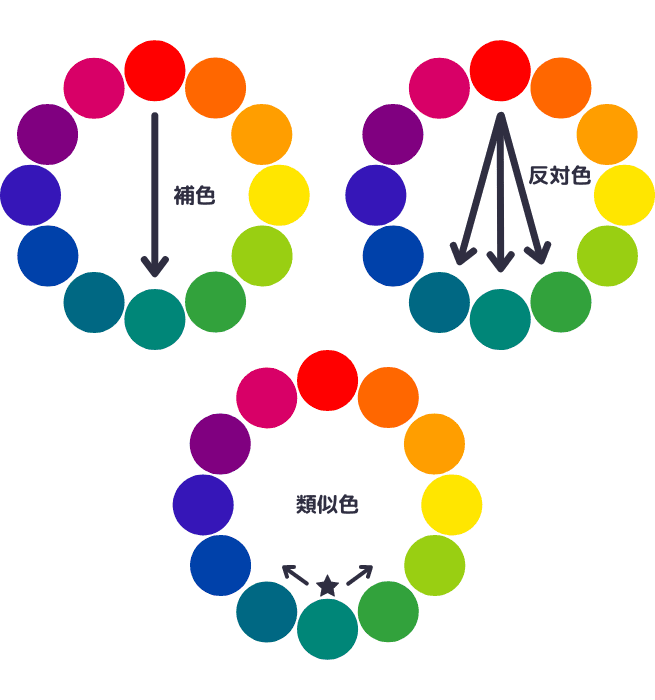
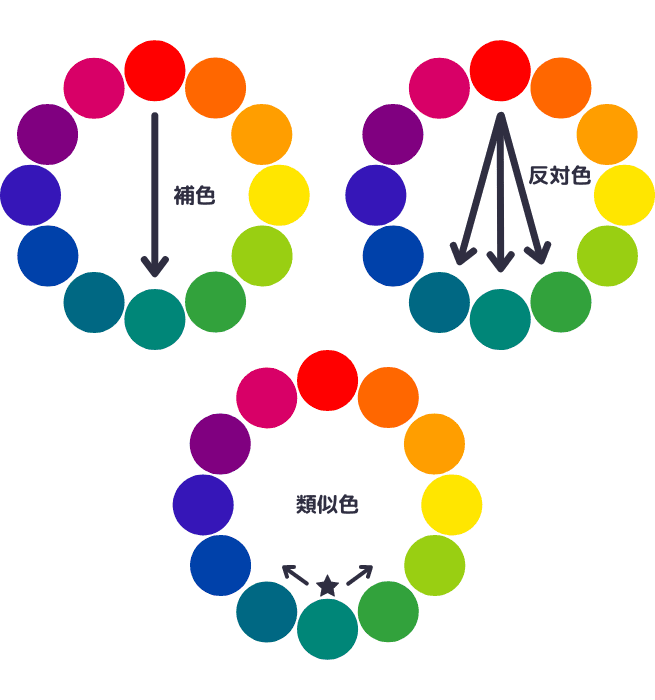
補色・反対色・類似色


- 補色・・・正反対に位置する色
- 反対色・・・補色+その両隣に位置する色(だいたい反対側にある色)
- 類似色・・・ある色(★)の両隣に位置する色
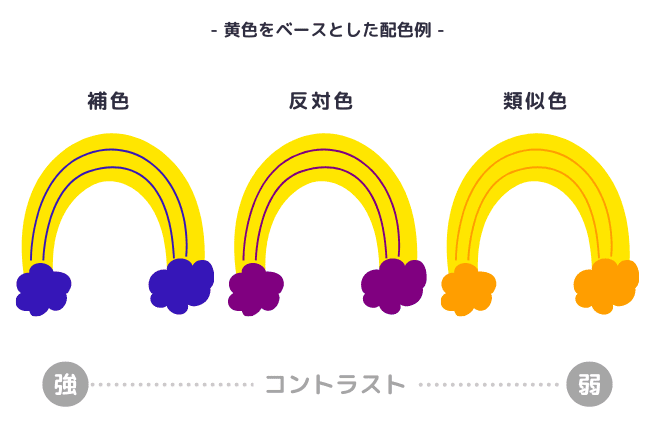
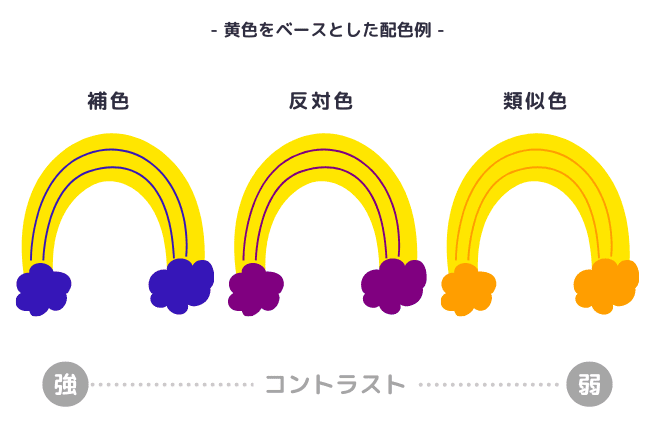
補色は色のコントラストがはっきりします=デザインにインパクトが出る。
逆に類似色はコントラストが弱いため、色同士が調和します。
下の図をご覧ください。
あなたはそれぞれ、どんな印象を受けますか?





補色は組み合わせがキツく感じるけど、なんだか印象にのこる色合わせだね!



そうなの。だからこそアクセントカラーに向いてるし、それだけで与える印象をガラッと変えられるんです。
オススメの色見本サイト・ツール



色がたくさん並んでるカラーパレットって、どれもよく見えて結局決められないんだよね。
そうならないために本章では、
- まず、ベストな1色をみつけられる
- グラデーションで色の濃淡が探しやすい
という点に考慮して、オススメの色見本サイト・ツールを3つ紹介します。
- HELLO COLOR
- 原色大辞典
- Canva
私も愛用しており、本記事との相性もばっちりですよ!
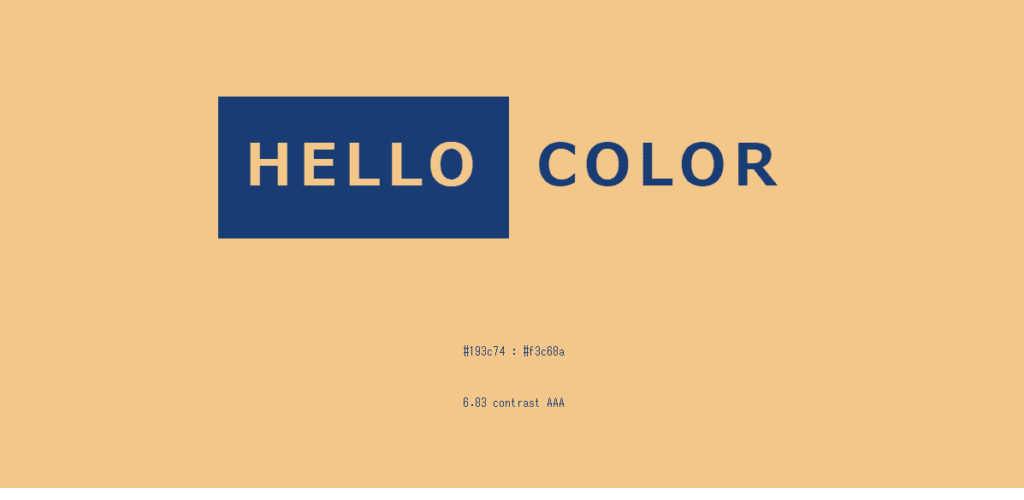
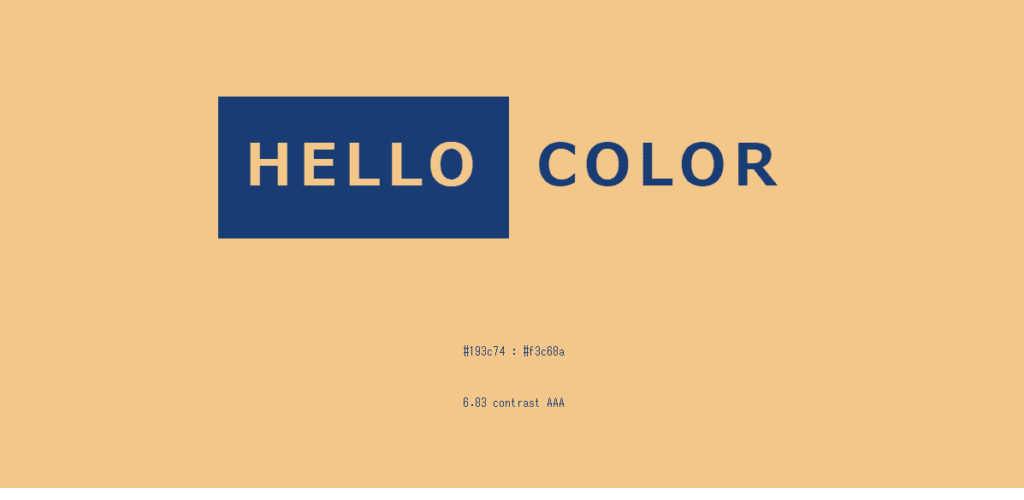
HELLO COLOR


個性的な2色の組み合わせをみつけるなら「HELLO COLOR」。
インパクトある2色とカラーコードが記載されていて、クリックするたびに配色がかわります。
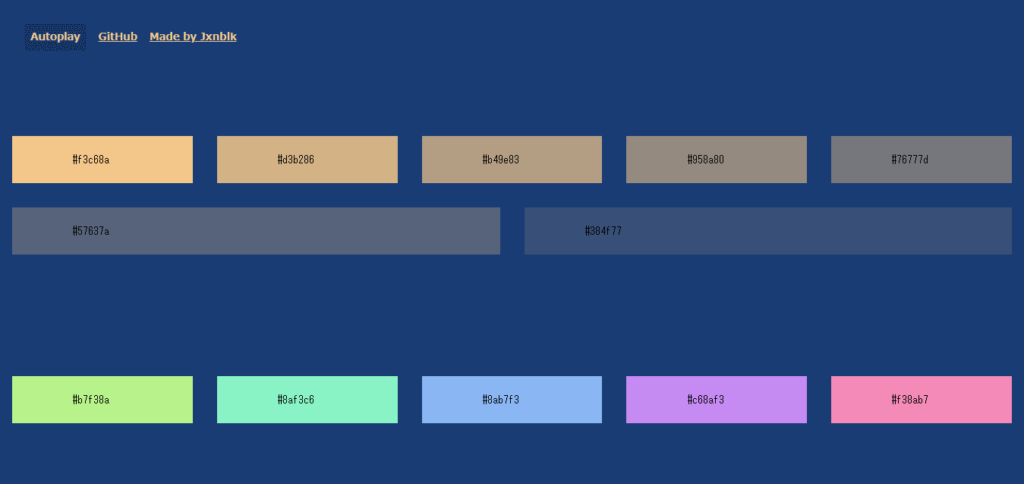
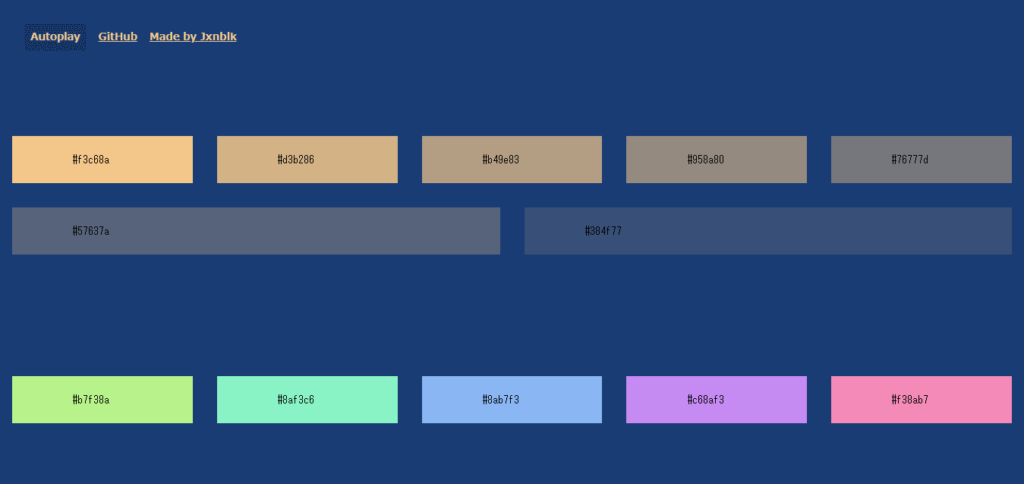
しかも下にスクロールすると


上段には、2色をグラデーションでつなげた7色が。
下段には、2色と相性のいい5色が提案されています。



自分では思いつかない色の組み合わせがみつかるかも!
原色大辞典


色の名前とカラーコードが一目でわかる「原色大辞典」。
赤系、緑系、青系など、ざっくり決めたいときに便利です。
↓の画像は掲載色のほんの一部。


タブの切り替えで原色→和色→洋色・・・と色のジャンルの切り替えが可能。
また、一つの色をクリックすると、画面いっぱいに選択した色が表示されます。
ピンポイントで色のイメージがつかみやすいのも◎



色の名前ってこんなにあるんだー!
Canva


だれでもクオリティの高いデザインが作れると人気のデザインツール「Canva」。
愛用しているブロガーさんも多いのでは!?



私は色見本としてもよく利用しています!
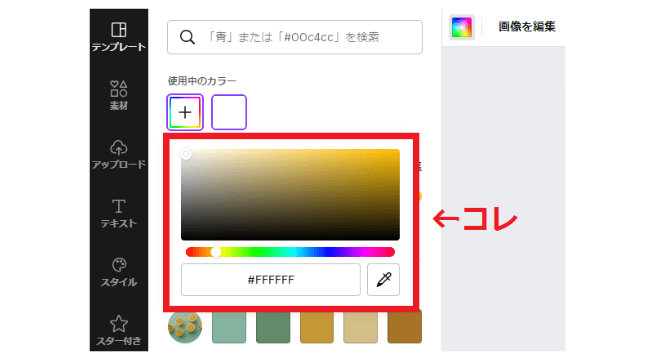
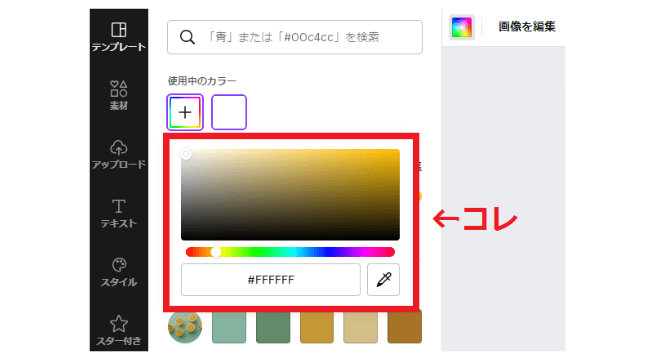
その理由がこちらの機能↓


グラデーションで色の濃いめ、薄めを探しやすい!
「この色いいな~!でももう少しだけ薄くしたい」という時、ありますよね。
↑赤枠内下部(#FFFFFFのところ)にカラーコードを入力して、カーソルを動かすだけ!
その色の薄い~濃いを決められるんです。



この機能、便利だね!



でしょ♪アイキャッチや図解も作れちゃうから、Canvaは必須ツールですよ!
色見本に限らず、これからの画像制作のためにも今すぐの登録(無料)がオススメ。


まとめ:イメージをブログカラーで表現しよう
本記事では、ブログ配色の決め方を簡単3ステップで解説しました。
- 70:25:5の法則
- 色を決める
- 迷ったときのグレーかベージュ
おまけで、ちょっとした色の知識も添えています。
これだけ分かればOK
- 暖色・寒色・中性色について
- 補色・反対色・類似色について
デザインに正解はなく「この配色でまちがいなし」ということはありません。
でも、頭の中のイメージをブログカラーで表現できたら楽しいですよね♪
本記事の3ステップを参考に、少しずつ理想のデザインに近づけていきましょう!
文字装飾を最大限に活かすコツ
⇒SEO対策もできる!?文字装飾を効果的に使い分けるコツとは
執筆効率を上げる下書きツール紹介