記事を読みやすくしたいんだけど、SWELL初心者でもカンタンに取り入れられる機能ってある?



つかいたい機能が多すぎて、なにから手を出せばいいかわからない!
このようなお悩みにお答えします。
SWELL初心者の方でも、読みやすい記事装飾をほどこせるだけでなく『それっぽく見える』ページをつくることができますよ♪
SWELLにはありがたいことに、数多くの記事装飾メニューが用意されています。
そのすべてを記事に盛り込んでは、ただ文章が読みにくくなるだけ。
私はこれまで、いろんなブログを読み漁りながら「なぜ読みやすいのか?逆に、なぜ読みにくいのか?」を考え、自身のブログに反映させてきました。



デザイン本もいくつか参考にしましたが、実際に「読みやすい!」とおもったブログを参考にする方が再現性が高かったと実感しています。
その甲斐あって、今ではうれしいことに
記事がわかりやすく読みやすい!
参考にしています!
というお声をたくさんいただけるようになりました。
今おもえば「読みやすい」と感じるブログで使われている装飾はいたってシンプル。
SWELL初心者でも、十分に応用できる機能ばかりです。
そこで本記事では、SWELL初心者にこそ積極的につかってほしい5つの装飾機能をまとめました。
これらの機能をつかいこなして、記事の見やすさ・読みやすさをワンランクアップさせましょう!
SWELL初心者さんはもちろん、SWELLの導入を検討されている方にとってもおすすめの内容です。
ぜひ、最後までご覧ください。
\ ブログ初心者におすすめのWordPressテーマ /
使いたい機能がきっと見つかる!
SNSでも人気のSWELL!その理由と筆者が感じる使い心地を大暴露
SWELLの導入方法を図解たっぷりで解説!
SWELLの記事装飾機能の特徴


冒頭でもお伝えしたように、SWELLには記事執筆に役立つ数多くの機能が用意されています。
ブロガー界隈で利用者の多いSNS『Twitter』でも「SWELLがつかいやすい!」「記事執筆に集中できる!」という声を多く見かけますよね♪
それもそのはず、SWELLはこむずかしいコードの書き込みが不要。
クリックひとつでみるみる記事ができ上がっていく『ブロックエディター完全対応』のWordPressテーマだからです。



クリック操作だけで高クオリティの記事が!ブログ初心者が利用しない手はありません!
まさに、このような↓感じです。(動画はSWELL公式サイトより)
記事執筆でつかえるブロックは、動画内で紹介されているSWELL独自ブロックだけではありません。
WordPressにはじめから搭載されているブロックも、よりつかいやすくカスタマイズされて実装されているのです。
つまり、SWELLでつかえるブロックは以下2つ。


スムーズな記事の執筆だけでなく、2つのブロックを駆使したオリジナリティのある装飾ができる点は、SWELL最大の特徴といえるでしょう。



「執筆環境を改善したい」「デザインにこだわりたい」。そのような人たちに選ばれているのも納得だね!
でも、つかえる機能が多いと「つかいこなせるのかな?」と不安におもうこともありますよね。
そこで次の章では、SWELL初心者さんにまずつかってほしい『おすすめの装飾機能』を5つ紹介しています!



私がこれまで「読みやすい!」と感じたブログたちに共通していたのは、だれでもマネできるちょっとしたポイントでした。
魅力たっぷりなSWELLのブロックエディターを、ひとつずつつかいこなしていきましょう♪
おすすめの装飾機能5選


本章では、SWELL初心者さんにおすすめの装飾機能を5つ紹介します。



これらの設定もしくは機能をつかうだけで、カンタンに「それっぽい」ブログになるから不思議♪
設定の仕方、ブロックの使い方はとてもカンタンです。
すぐに慣れるので、ぜひ実践してみてください。
①見出しデザインの変更
見出しのデザインをととのえることは、記事を読みやすくするポイントのひとつです。
縦にながいWebページのなかで、同レベルの文字だけが並んでしまうと読者が疲れてしまうから。
本文と区別されたデザインで見出しを設置することで、次のような効果が期待できますよ。
- 文章のなかに、視覚的な変化が生まれる
→内容の節目が一目で確認でき、長文を読むハードルが下がる - サーっとスクロールされても目に留まる
→Webページは「読まれない」が前提、見出しに気になる内容が書かれていれば『自分事』として読んでもらいやすくなる



読む人の心理的ハードルを下げてあげること。「あなたのことですよ!」と気づいてもらえるチャンスを増やすこと。その役割を見出しが担っているよ。
では、どのようにデザインに落とし込むのか。
以下、2点を意識するとよいです。
- 本文と区別できるデザインであること
- 見出しレベルが見てわかるもの
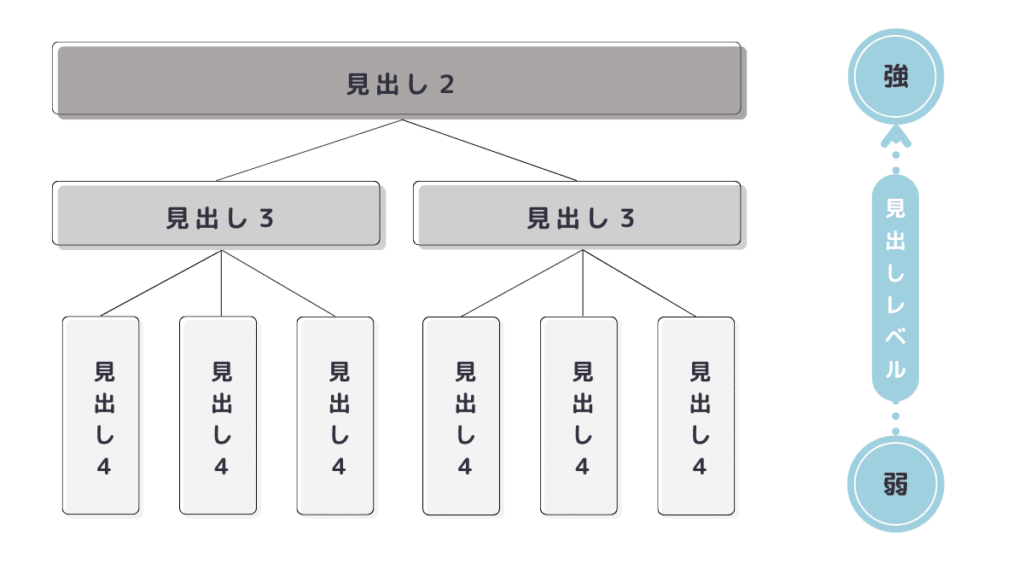
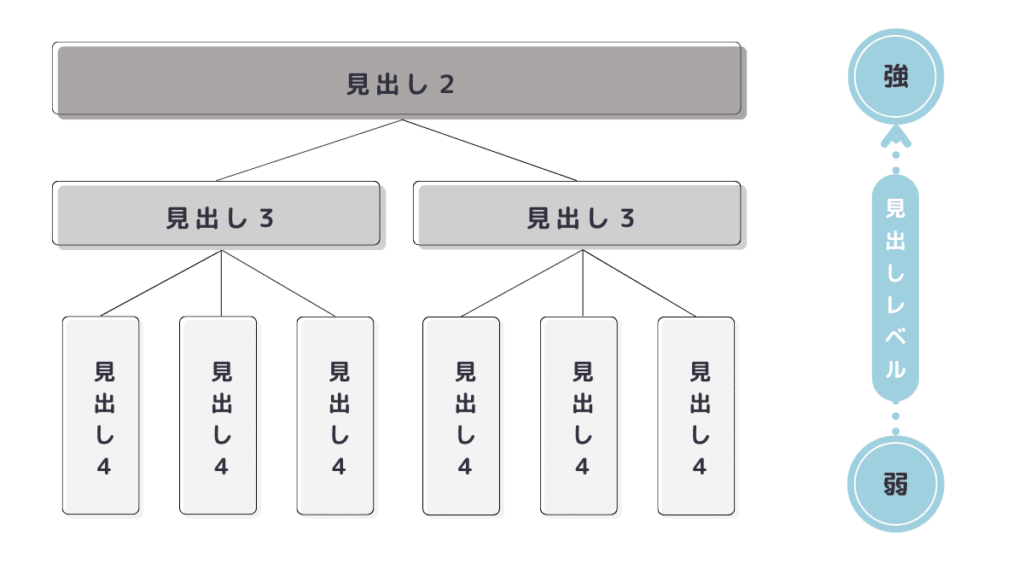
見出しレベルとは?
一番大きな内容の塊を『見出し2』として、それを細分化した内容の塊を『見出し3』、さらに細分化した内容の塊を『見出し4』……とする文章の構造を見出しの強弱として表現したもの。


見出しレベルが強いほど「より目立つ」デザインにすると、レベルの強弱を視覚的に伝えられます。



たとえば『見出し3』より『見出し2』のフォントサイズを大きくするとか、太くするとか!
この点SWELLでは「見やすい」見出しデザインがデフォルト機能でそなわっています。
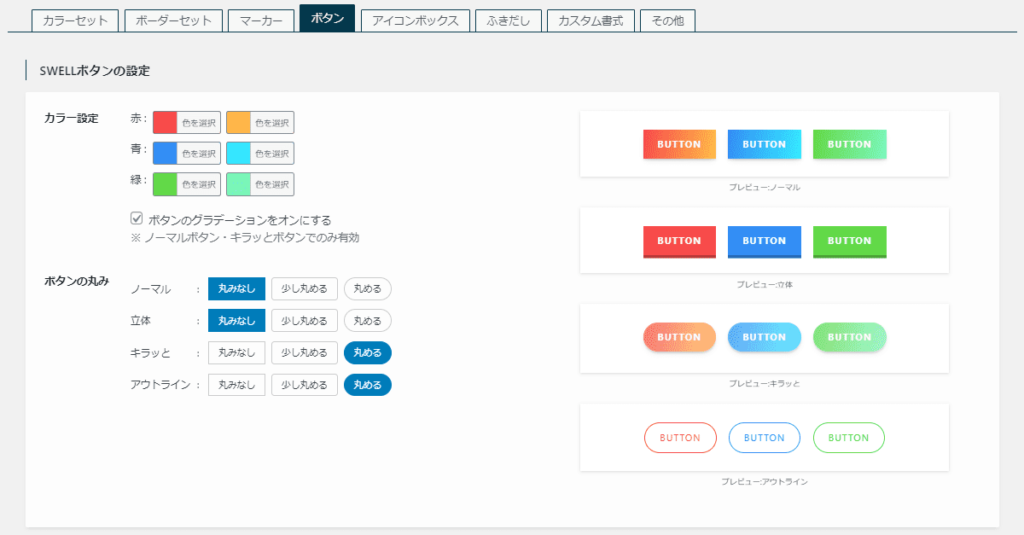
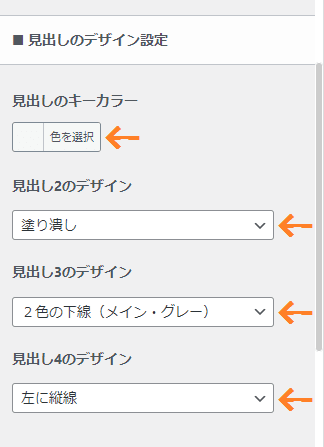
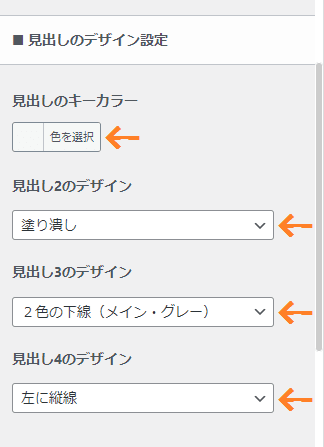
見出し(h2~h4)のデザイン&色の組み合わせは自由!
カスタマイザー内の以下の画面で、カンタンに変更できますよ↓





あらかじめ見出しレベルに合わせたフォントサイズが大~小と区別されています。だから、デザインと色選びに集中するのみ!
各見出しのバリエーションは、以下のSWELL公式サイトにてご確認ください。



デザインが豊富で選ぶのがたのしいね!
デザインだけでなく、見出しの色は思いのほか印象にのこる部分です。
見出しデザイン×色の組み合わせで手軽にオリジナリティが出せるなんて、とっても魅力的ですよね♪
ブログの配色に悩んでいる方は、以下の記事もぜひご参考ください。
②マーカー、ボックスの色変更
読みやすさを工夫する過程で、強調したい箇所にマーカーをひいたり、ボックスで囲ったりする装飾は必要不可欠。
読者に「注目してほしい部分」をダイレクトに伝えることができ、内容の理解を手助けする効果があるからです。
ですが、ブログのイメージカラーが固まっていくなかで、マーカーやボックスの色がデフォルトのままだと記事内に各カラーが混在しなんだかしっくりきませんよね。



SWELLでは、それらのカラー変更をコードの書き換え無しでできちゃいます!
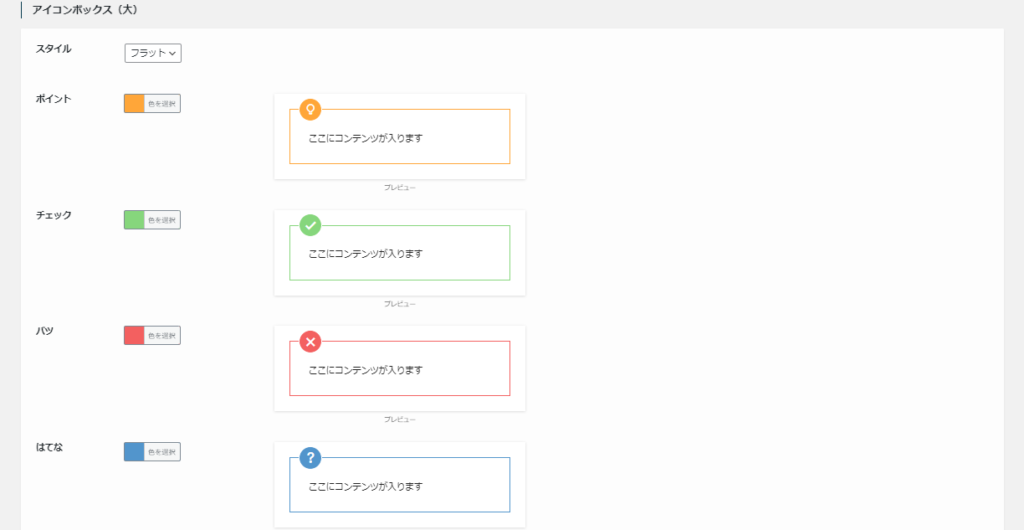
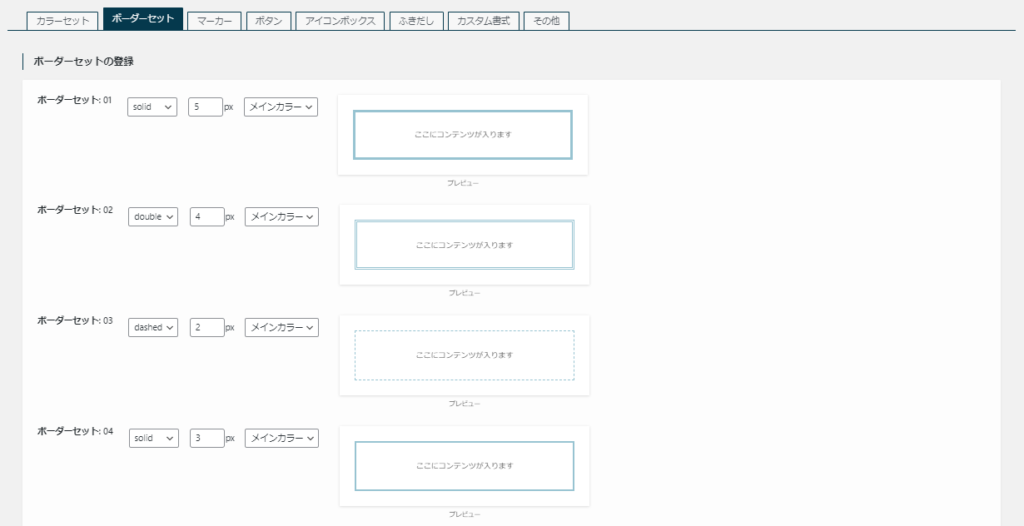
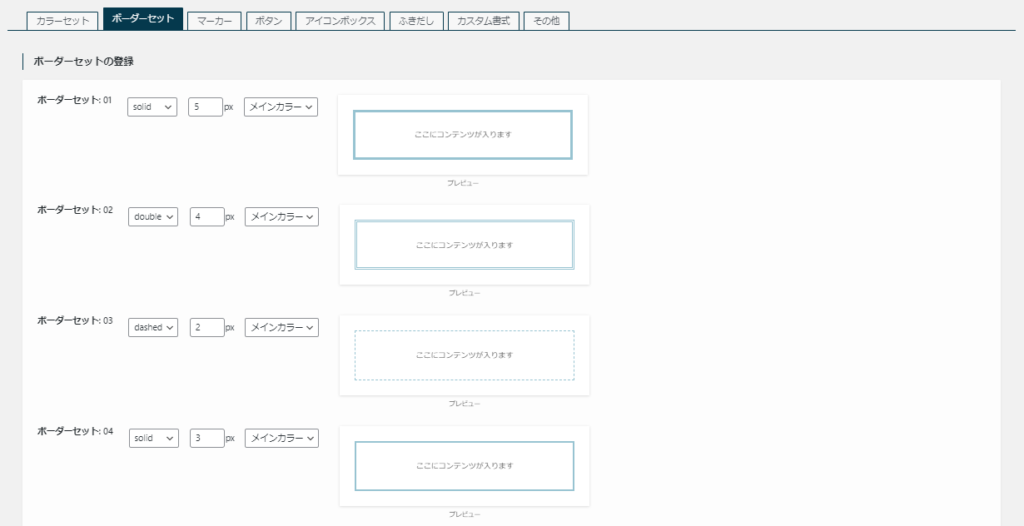
下の画像のように、マーカーやボックスのカラー変更機能がデフォルトで搭載済みです。


以下、カラー変更機能がある記事装飾の一部です。





どれをなんの色にしようか迷っちゃうね~



カラー変更は、カラーコード(#からはじまる6桁の数字)入力にも対応しているよ。『原色大辞典』という色見本のサイトが、カラーコード探しにおすすめ♪
マーカーやボックスは、ひとつの記事のなかに複数回つかわれることが多いもの。
目をひくアクセントカラーをえらぶか、本文の邪魔をしないような調和するカラーをえらぶかで記事の見え方が大きくかわります!
あなたの『ブログらしさ』を引き立てる要素でもあるので、お気に入りの配色を見つけましょう。
「ブログの配色が決まらない!」とお悩みの方は、以下の記事もご参考に↓
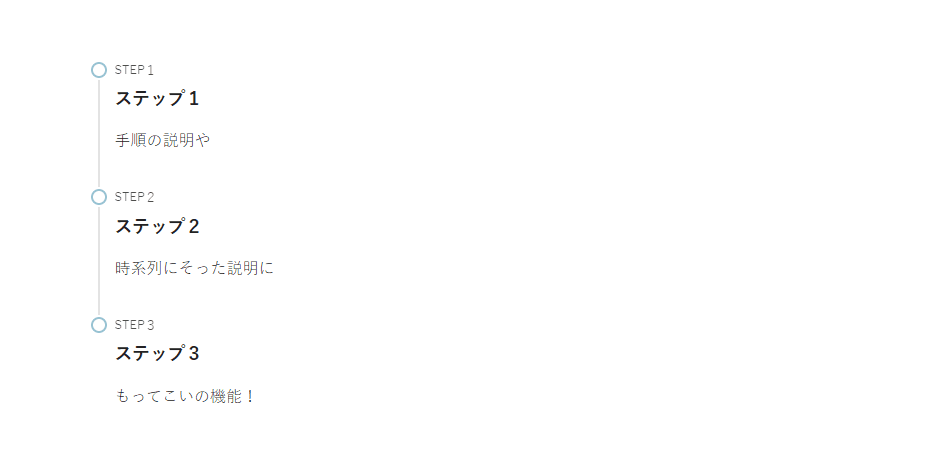
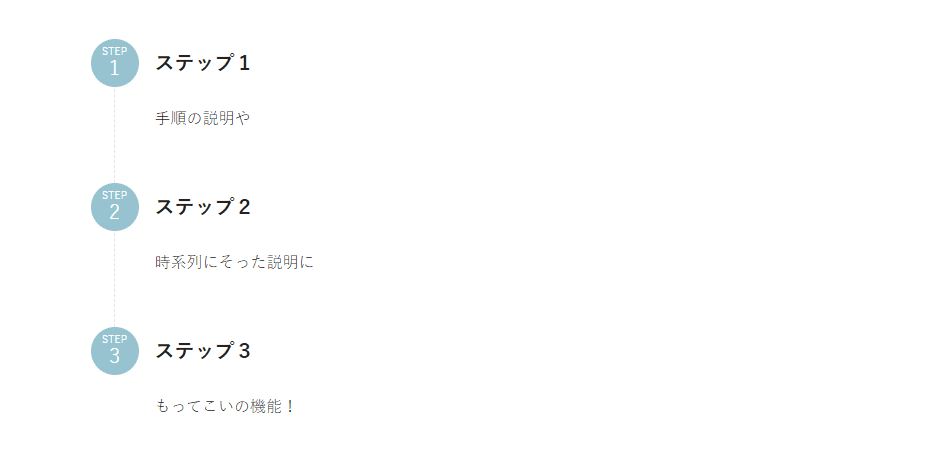
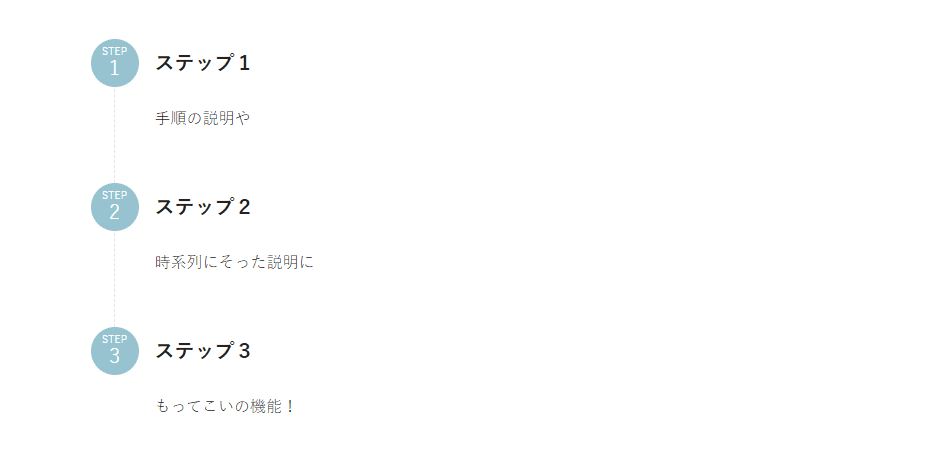
③ステップ機能
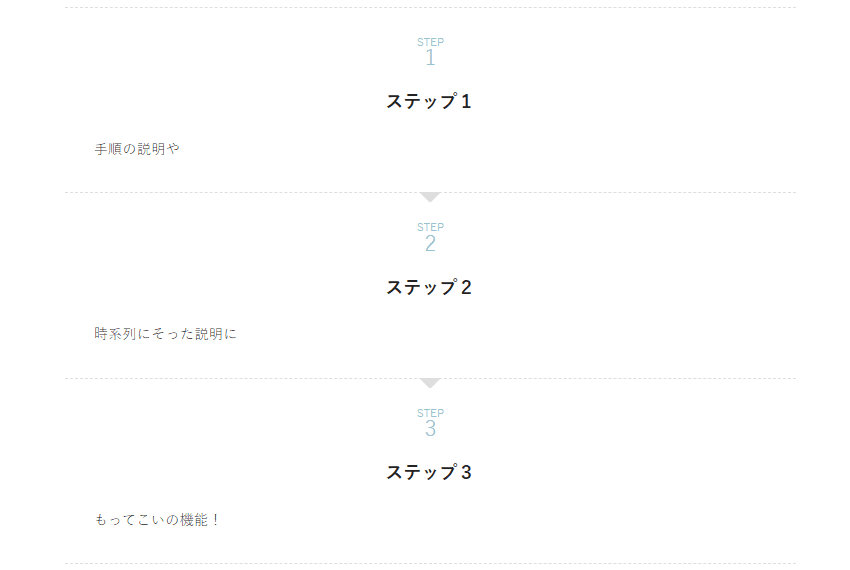
『ステップ』ブロックをご存じですか?





手順解説や時系列にそった説明によくつかわれる「アレ」だね!
このステップブロック、SWELLではなんと以下3つの種類が用意されています。


内容にあわせて仕様をかえれば、見やすさもアップ!
読者へ、より「わかりやすい」コンテンツを提供できますよ♪



ちなみに私のおすすめポイントはここ↓
- 「ステップ1、2…」の文言が自由にかえられる
- 各ステップの間に、画像や段落をいくつも挿入できる
- 背景色やボックスと組み合わせるなど、カスタマイズ性が高い
正直、手順や解説系の記事ってなかなかの労力をつかいませんか?
「アレ?今どこまですすんだっけ?」とか「記事の完成までが遠いよ~」とか……。
でも、このステップブロックのおかげで、自分自身が記事の進捗を把握できてモチベをキープできるんですよね♪



ボックスとかお気に入りの組み合わせが見つかると、それもまたテンションが上がります!
読み手だけでなく、書き手にもやさしいSWELLの機能。
「大変」が「たのしい」にかわる瞬間を味わえます。
④テキストリンク機能
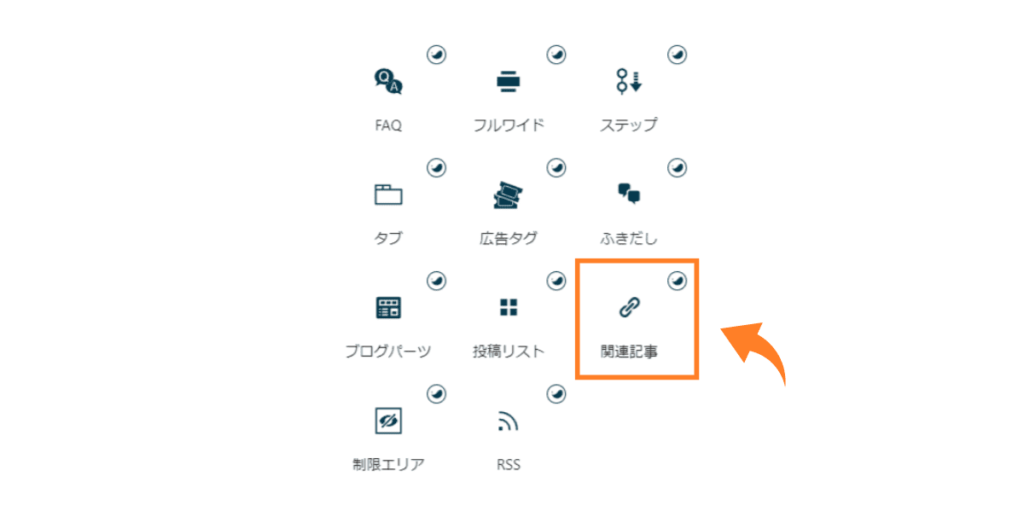
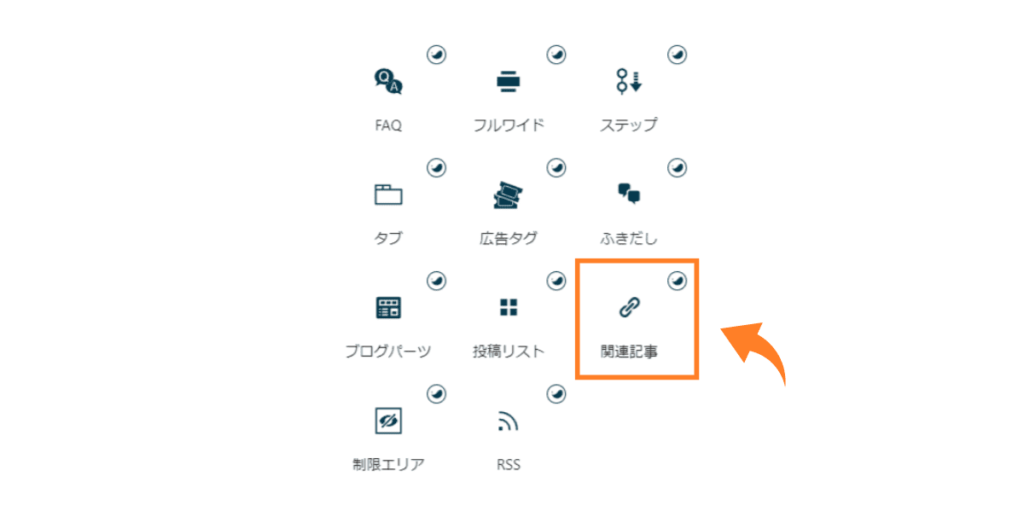
SWELLにも『関連記事』ブロックとしてそなわっている『ブログカード機能』。


内部・外部リンクともに記事のタイトルや概要、アイキャッチ画像をカード型にまとめてくれる便利機能のひとつです。
関連記事をリンクでつなげる際、見やすく目立っていいのですが……
文中に「どーーーん!!」と出てくると、話の流れをさえぎったり注目してほしい箇所より目立ってしまったりと、つかい方によっては不便に感じることも。



たしかにブログカードは存在感がありすぎる……
そこでおすすめしたいのが、ブログカードを『テキストリンク化』する機能です!
仕様のちがい
ブログカード型


テキストリンク型
テキストリンク機能のメリットは以下2つ。
- ブログカード型とテキストリンク型の仕様変更がワンクリックでできる
→入力のやり直しが不要 - リンク先の記事タイトルが変更された場合、変更後のタイトルが即時に反映される
→タイトル変更後の手直しが不要



なによりもメリット②がかなりありがたい!
記事のクリック率アップをねらって、タイトルの見直しをすることはしばしば。
その都度リンク元の記事をさがして、手直しをするのは面倒です。
この『テキストリンク』機能のおかげで「あ、タイトル変更したの忘れてた、直さなきゃ!」のひと手間が、たしかに減りました。
テキストリンクの設定も、クリックひとつでとてもカンタンです!
くわしい操作方法は、SWELL公式サイトの以下の記事をご覧ください。
⑤余白機能
最後におすすめしたい機能……それは『余白』をつくる機能です。



「ここに注目!」という強調目的の機能ではなく、「息継ぎしてね」という引き算の機能ですよ。
余白をつくると必然的に、ひとつの画面内に表示される情報量がへります。
- 読者が情報を探しやすくなる→ 整理しやすくなる
- 要素同士がじゃましない→ 強調箇所が引き立つ
ブログが文字で埋まっている方は要注意。
読者がほしい情報にたどり着けないだけでなく、せっかくの装飾箇所がほかの要素にうもれて逆に見にくくなっているかもしれませんよ。



今すぐ余白を入れてあげましょう!
SWELLでできる余白設定は以下の2とおり。
- 『スペーサー』ブロックを使用する
- 『ブロック下の余白量』を指定する
スペーサーブロックをつかう方法


これはWordPress標準搭載のブロックなので、ご存じの方も多いのではないでしょうか?
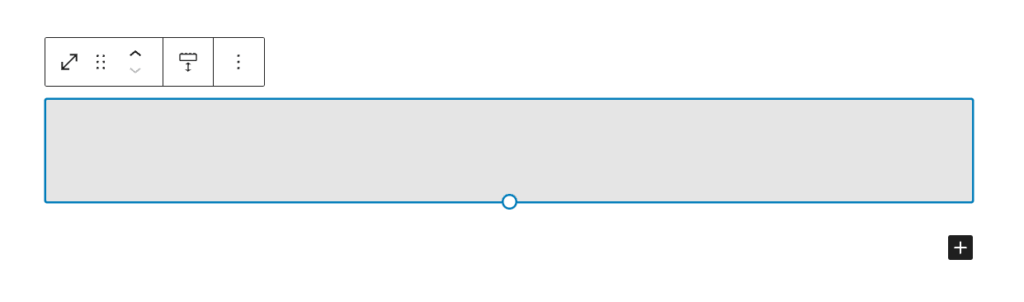
スペーサーブロックを挿入すると、このような↓空白ボックスが出現します。


ブロックとして、どこにでも挿入可能。
高さの最小値は10px、そこから1px単位で調節できる点は汎用性が高いですね!
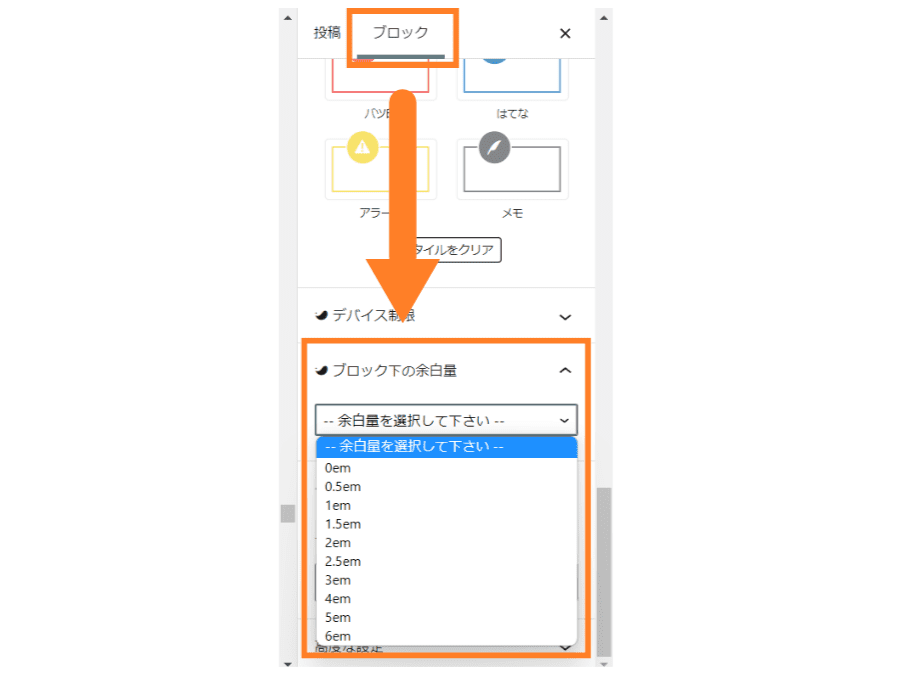
ブロック下の余白量を指定する方法
これは、SWELLの独自ブロックです。
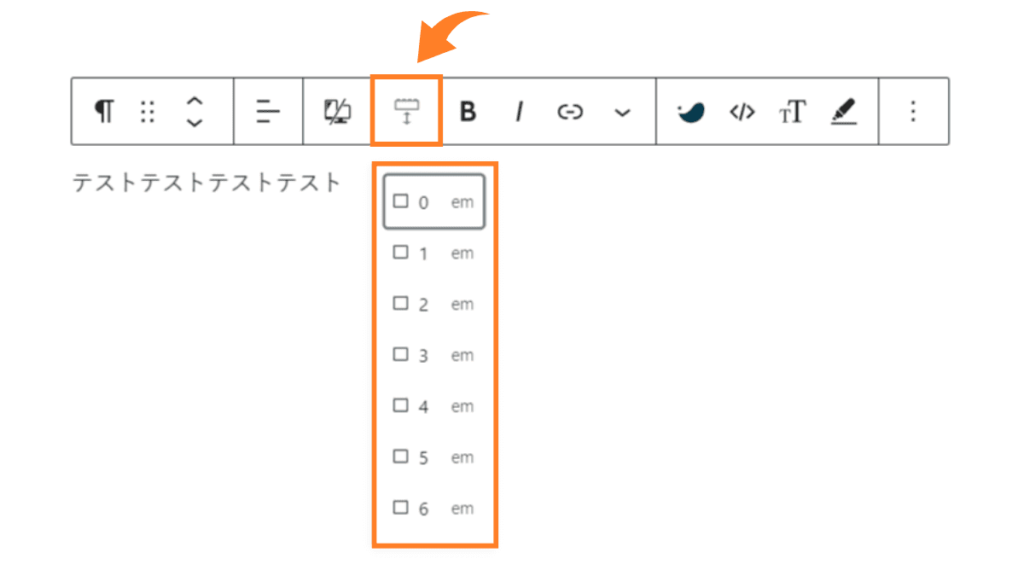
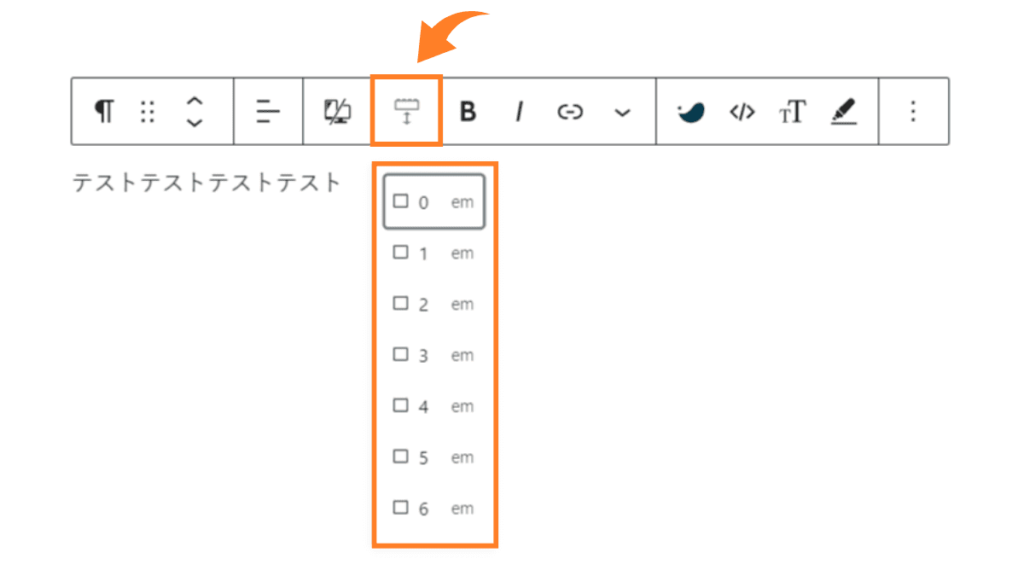
設定方法は2つ、①ブロックのツールバーと②右側にある設定パネルの下部『ブロック下の余白量』から可能です。


余白量を「0em、1em、2em、3em、4em、5em、6em」から指定できます。
ブロックをわざわざ挿入しなくても、ツールバーから余白量を指定できる手軽さが便利ですよ。
2種類の余白機能、あなたはどちらがつかいやすいですか?
テキスト装飾する際の注意点


装飾機能が豊富なSWELLだからこその落とし穴。
それは……
つかう色や装飾の種類が
増えすぎてしまうこと



たくさんの機能があるから、せっかくならつかわないと!
と、おもっている方は要注意です。
色や装飾の種類がふえると、読者にとってどこが重要なのかわかりづらくなってしまうから。



ブログは読んでもらう「読者」さんがいてからこそ成り立つもの。読者ファーストを忘れてはいけません。
とはいえ、SWELLを導入したてはいろんな機能をつかってみたいですよね。(実は私がそうでした)
はじめの頃はいろいろつかってみてください!
その過程で『必要な機能・不要な機能』の選別が徐々にできてくるはずです。
そして最終的な着地点はここ↓
自分のスタメン機能をみつける
装飾のマイルールをきめる
グンッと記事の見やすさ・書きやすさがアップしますよ♪
これからスタメンを決めるなかで、本記事でご紹介した機能が入っているとうれしいです。
ほかにも当ブログでは、テキスト装飾に限定したルールの決め方を紹介しています↓


『太字・下線・色文字』にしぼった内容なので、自分流のルールが決めやすいと好評です。
ぜひ、ご参考ください。
まとめ:まずはシンプルな機能をフル活用しよう
本記事では、SWELL初心者さんにこそ積極的につかってほしいおすすめの装飾機能を5つ紹介しました。
各項目で説明したように、設定方法や使い方はいたってシンプル。
初心者でもなんなくつかいこなせる優れものです。



とにかく操作がカンタン!そのうえ見栄えがととのうなんて、一石二鳥だね!
とくに本記事では『シンプル』かつ『見やすく』という点に重きおきました。
設定方法を読みこまなくても、すぐに取り入れられる機能ばかりです。
まずはこれら5つの機能をマスターして、どんどんSWELLをつかいこなしていきましょう♪
\ オリジナル機能が盛りだくさん /
使いたい機能がきっと見つかる↑