SWELLの評判がいいみたいだけど、デメリットはないの?自分にも合うのか心配だ~
このような疑問、お悩みにお応えします。
- SWELLユーザーが感じるメリット・デメリットがわかる
- 公式サイトだけではわからないリアルな使用感がわかる
- SWELLを導入すべきかどうかの判断基準を見つけられる
SNSを中心に口コミが広がり、今では有料テーマの中でも一二を争うほど人気の「SWELL」。
決して安くはないお値段だからこそ、たくさんの情報を参考にじっくり考えたい方も多いのではないしょうか?
しかし、テーマえらびに時間を割きすぎるのは本末転倒です。
いち早くブログに集中できる環境をととのえてほしい……!
そこで本記事では、SNS上で見られるリアルな口コミから私自身が感じるニッチな使い心地、こんな人におすすめ!という内容まで幅広くまとめました。
「決められないよ~」と悩む日々にケリをつけられるよう、判断材料となる内容をギュギュっと凝縮しています。



私がSWELLに移行した理由や、導入の際に感じたデメリットも共有するね。
個人的な感想としては、私にとってSWELLの導入は大正解でした!
その理由は2つ
- 執筆意欲が向上して自然とパソコンに向かう習慣が身についた
- 脱・初心者後も使いつづけたくなる高機能がそろっている
初心者~脱・初心者まで、ながく愛用していけるポテンシャルの高さはSWELLならでは!
くわしくは、本記事を読み終える頃にはたっぷり感じていただけるかと思います。
「SWELLを導入して後悔しない?」「自分にとって必要?」とお悩みの方はぜひご覧いただき、その答えを見つけてみてください。
\ ブログ初心者を支える心強いテーマ /
SWELLの導入方法を画像たっぷりで解説した記事もご用意しています。
SWELLユーザーの評判・レビューまとめ


SWELLを導入した人・他テーマからSWELLへ移行した人たちは、その使い心地をどのように感じているのでしょうか。
本章では、SNS上で見られるユーザーの感想をもとに、リアルな使い心地をまとめました!
横にスクロールしながらご覧ください♪
おしゃれなサイトに仕上がり満足
多くのユーザーに「オシャレ!」と思わせるSWELLのデザイン。



各パーツのデザインが洗練されていて、なにを組み合わせても統一感を生んでくれるよ!
ブログ初心者でも扱いやすい
記事装飾からレイアウト変更までコーディングの知識は不要。



初心者に易しすぎる仕様が人気の秘訣♪
ブログが楽しくなる
継続することのハードルを下げる「楽しい」という感情。



「ブログいじりたい」「早く書きたい」て思わせてくれるよ♪
後悔はただ一つ「早く買うべきだった」
その便利さは「有料だから……」と悩んでいたことを忘れさせるほど。



恐るべしSWELLの機能性!
不具合への対応の早さにおどろき
日々の疑問点や不具合を無料で相談・対応してくれるSWELLユーザー限定のフォーラム。



対応の早さにおどろく人が続出してるみたい。
使える機能が多く慣れるまでが大変
機能が充実しているがゆえに、慣れるまでが大変という声も。



一度にぜんぶを使いこなすのは無理!ひとつずつ慣れていこう。
元クラシックエディター使用者は使いにくいかも
クラシックエディターとブロックエディターはまったくの別物。



一時的に作業速度が落ちることを覚悟して、移行すべし!
SWELLを利用するメリットは?


開発者・了さん(@ddryo_loos)の情熱とこだわりがぎっしり詰まったSWELL。
前章で見られた評価以外にも、SWELLにはたくさんのメリットがあるんですよ♩
順にみていきましょう。
マウス操作のみでサクサク使える
WordPress初心者でも、クリックひとつで感覚的に操作できるのがSWELLの大きな魅力!
とくに執筆画面では、使いたいボックスや吹き出しなど、仕上げとしてほどこす装飾類をサクサクっと済ませられる点に感動をおぼえました。



クリックだけでどんど記事ができあがってく!
ブログの始めたてや新しいテーマに移行したてのときって『記事を書く』以外にも調べなきゃいけないことがたくさんありますよね。
「マウスを動かしてたらなんだかいい感じの仕上がりに…」なんてことがSWELLではできちゃいます♪
スッキリおしゃれなデザインになる
SWELLのデザインに惹かれて導入した人が多くいるように、デザイン性の高さはお墨付き!
- シンプルで余白をたっぷり使ったデザイン
- 躍動感のあるアニメーションを使ったデザイン
などなど。
レベルが高そうなデザインでも、自分のブログで表現できちゃうから驚きです。
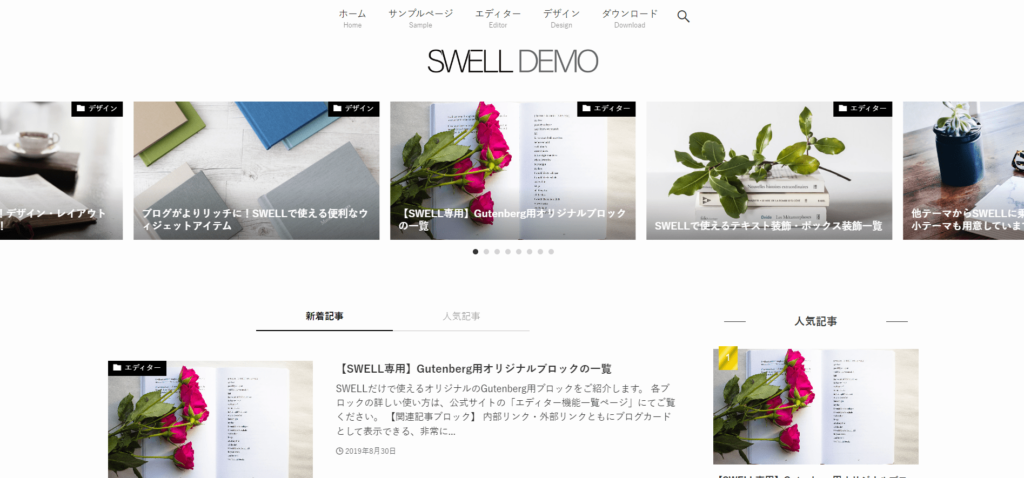
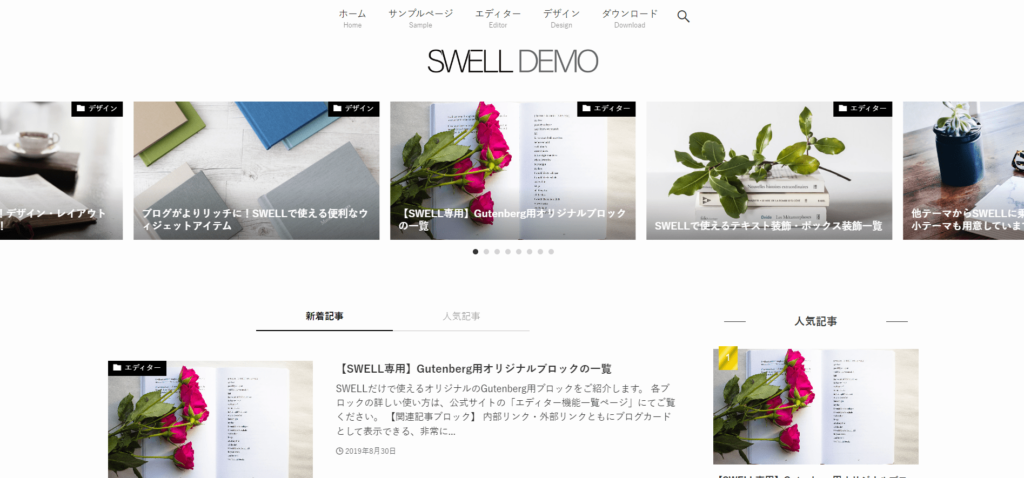
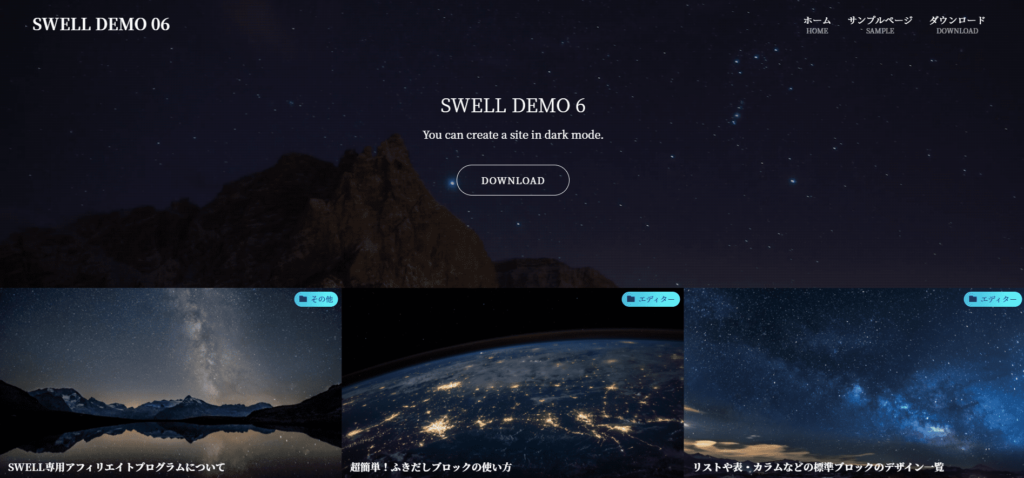
以下の画像は、CocoonからSWELLに移行した直後の当ブログのトップページ↓


Cocoonでのカスタマイズは初期化され、SWELLのデフォルトのデザインが反映されました。



このトップページが気に入りすぎて、しばらくはこのままにしてたよ!
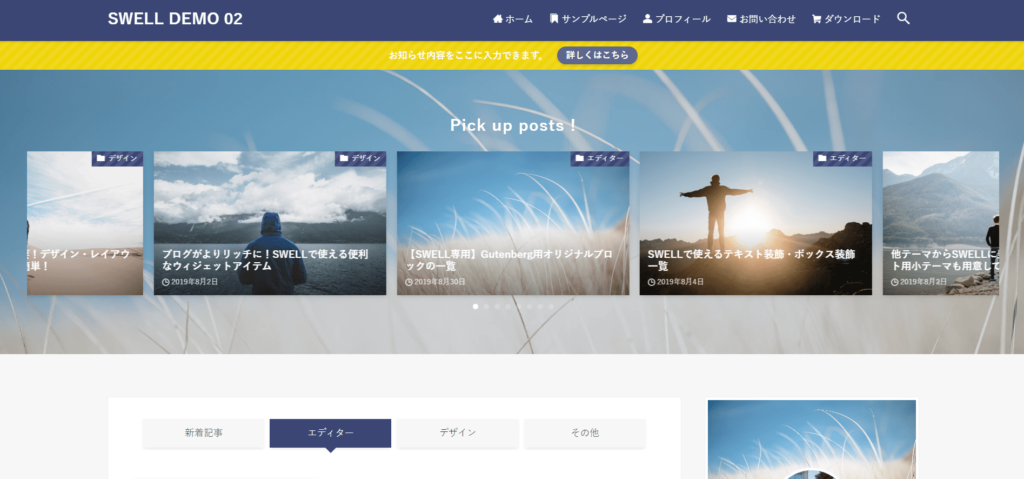
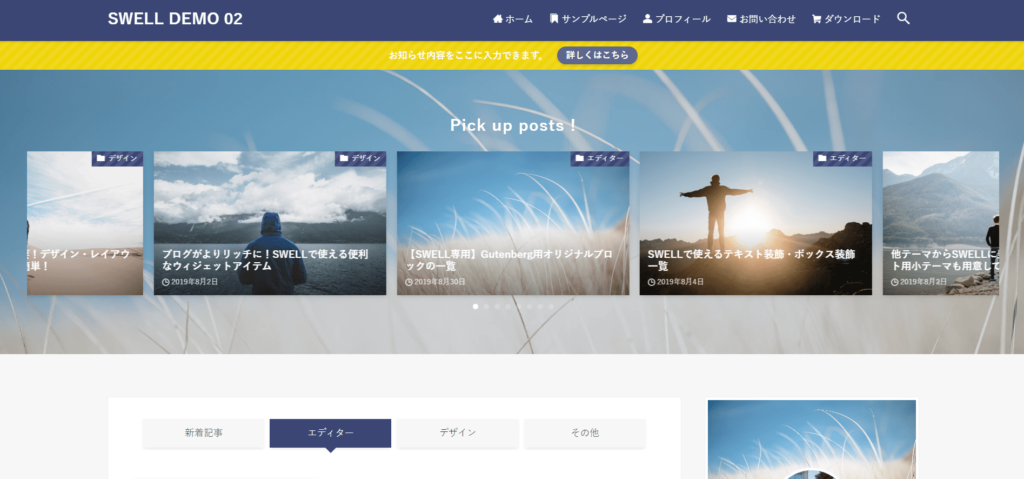
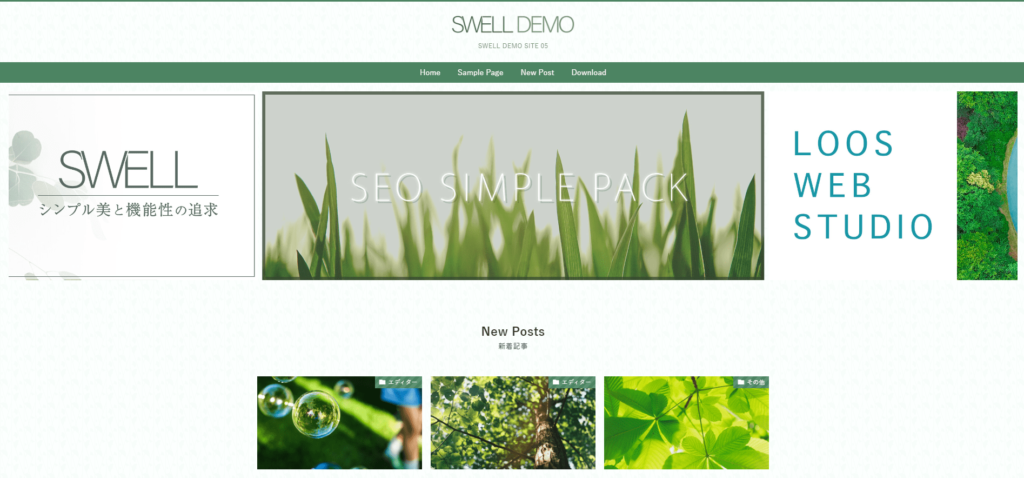
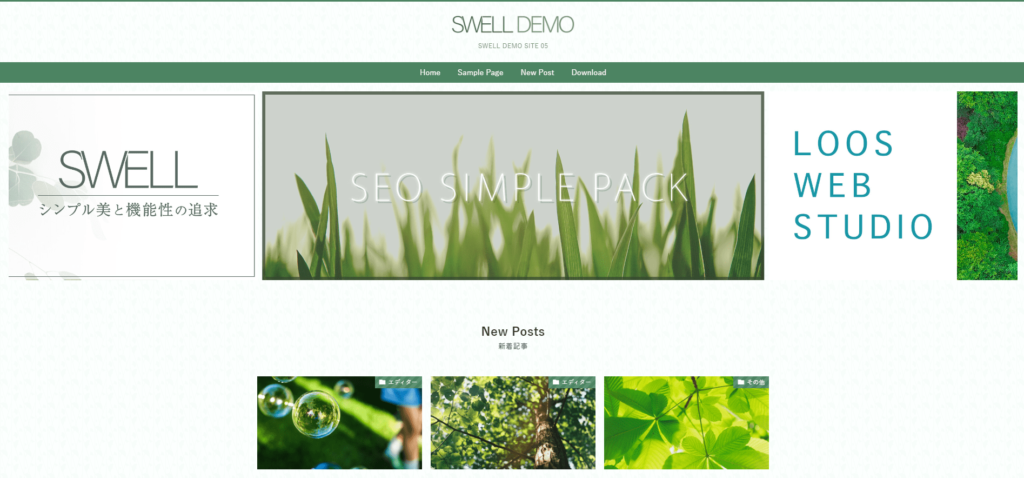
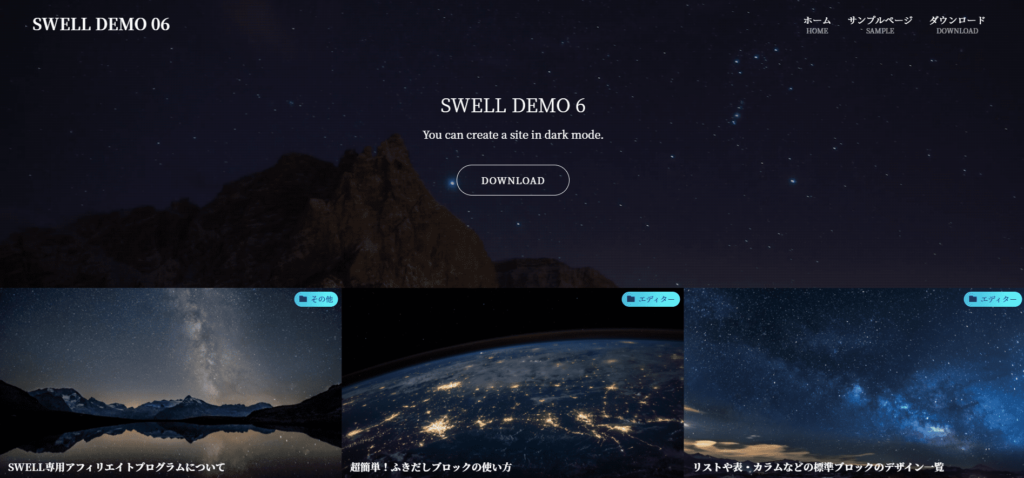
ちなみにSWELLの公式サイトでは、だれでも着せ替え可能な6つのデモサイト















コンテンツの配置がかわると、こんなにも見え方が変わるんだね~!
Webデザインやコーディングの知識がなくても着せ替えができるよう、デモサイトデータ
気になるデザインがある方は、ぜひチェックしてみてください。
デモサイトデータの使用方法も記載されています。
サポート体制に安心できる
『質・速さ・対応力』ともに、サポート体制が万全なのもSWELLの特徴。
というのも、このサポート体制。
初心者にとっては、非常にありがたいサービスなんですよね。
SWELLでは、ユーザーだけが利用できるフォーラムが用意されています。
いつでも質問の投げかけや不具合の報告ができ、それらサポートを無料で受けられます。
フォーラムでは何ができるの?
以下のような『SWELLの基本機能』に関するサポートを受けられます。
- 質問
:SWELLの仕様・機能について - 報告
:SWELLの不具合・バグについて - 要望
:SWELLに追加してほしい機能など
投稿への返答者はだれ?
投稿への返答は基本的に、開発者の了さん、またはその分野に知見のある有志の方々がされています。
また、これまでに投稿されたすべての内容に関しても閲覧が可能。
フォーラム内を散策していると「あ、これ知りたかったこと!」ていうのが見つかることもありますよ。



自分一人では問題の解決がむずかしい初心者だからこそ、上手く活用したいよね♩
「あって当たり前」と思われがちなサポートサービスですが、その内容次第でこんなにも差別化できるんだ~と驚かされますよ。
アップデート頻度が高い
SWELLのアップデートは「年に何回するんだー!」てくらい、高頻度でおこなわれます。
そのアプデ内容はつぎのとおり↓
- 新機能の実装
- 既存機能の調整、修正
- バグや不具合の修正
- WordPressアップデ―トへの対応
WordPress側のアップデートで、テーマ側の機能に不具合が生じたり使いにくくなったりすることありますよね。



わ~!さっそく解決されてる~!
「あんな機能あったら便利だな~」て思うこともありますよね。



え~!新機能が実装されてる~!
こんなことがザラにあるので、正直、、ついていくのが大変なほどです。(いや、大喜びです)
しかも、了さんはTwitterをとおしてアプデ情報を公開しています。
公式サイトを定期的にチェックしなくても把握できるから大助かり!
ちなみに、これまでのアップデート履歴は公式サイトにて確認できますよ。


2022年はなんと、16回のアップデートがおこなわれていました!
(月に1回以上のハイペース……!)
しっかりと管理がされているため、ユーザーとしても安心してテーマを使えます♪
構造化データの出力がカンタンにできる
SWELLでは、構造化データの出力がカンタンにおこなえます。
構造化データとは、Webページの内容(構造)を検索エンジンにわかりやすく伝えるため、専用のコードをもちいて記述したデータのこと。
構造化データを記述するメリット
- クローラーがページ内容を理解しやすくなる
- 検索結果にリッチリザルトが表示される



2つ目のメリット、リッチリザルトについて少し補足するね。
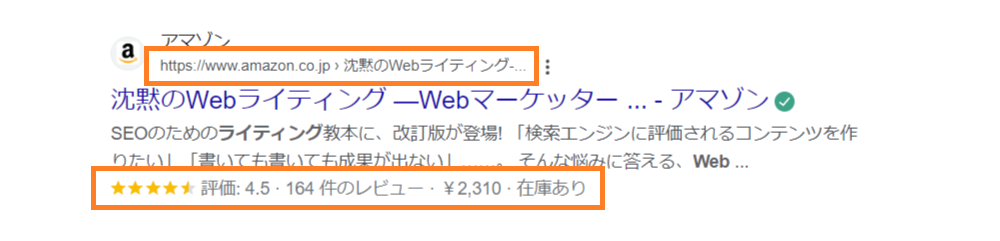
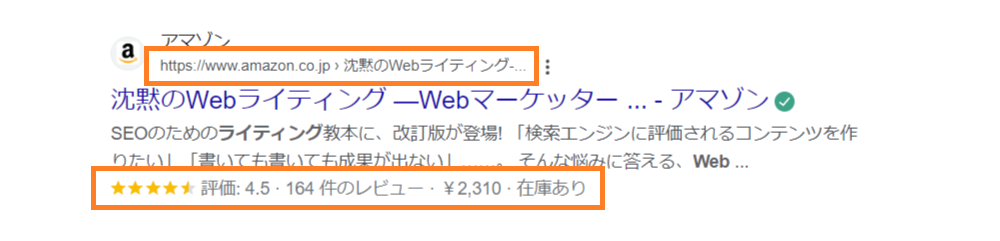
Googleの検索結果で、こんなもの↓見たことありませんか?


オレンジ枠内が『リッチリザルト』です。
基本はタイトル・URL・メタディスクリプションが表示される検索結果画面。
構造化データを設定すると、上図のようにパンくずリストや商品に関する評価・在庫状況なども表示されるようになるのです。



ほかの記事やサイトより目立つから目にとまるね!



気になる項目をクリックすれば、そのページにもアクセスできるよね♪
つまり、リッチリザルトの表示は『視認性&操作性』アップでユーザーにとってもメリットしかないんです。
クリック率アップにつながれば、間接的にSEOにも影響してくるでしょう。
ちなみにSWELLでは、以下の機能において構造化データが実装されています↓
- FAQ(よくある質問)
- 商品レビュー
- publisher(サイト運営組織)情報
- author(著者)情報
※その他の便利機能については、SWELL公式サイト内「SWELLの特徴」
先述したように、構造化データの記述には専用のコードが必要であり、それに伴う専門知識の習得も必要です。
その点SWELLでは『機能』としてそなわっているから初心者でも設定しやすい。
これを利用しない手はありません!
プラグインの数を減らせる
SWELLには、種類豊富な機能がそろいにそろっています。
だから、プラグインの導入も最低限で十分!



ブログに慣れてくると、もっと高度な機能がほしいな~て時がやってこない?
新機能の追加は、基本的にプラグインを導入することで叶います。
が、プラグインの入れすぎには注意が必要。
- WordPress自体に負担がかかり、動作の低下や表示速度の低下につながる。
- プラグインごとのアップデート管理に手間がかかる。
その点SWELLでは、テーマ自体にそなわっている機能が多いからプラグインを減らせるというメリットが!
公式サイトでも、非推奨とされているプラグインが紹介されています。
⇒SWELL公式「推奨プラグインと非推奨・不要・注意すべきプラグインについて」
いいかえれば『非推奨=すでにそなわっている』ということ。



減らせるプラグインの数だけ実装済み♪
SWELLを利用するデメリットは?





メリットたくさん!デメリットなんてないんじゃない?
いえいえ、デメリットももちろん存在します!
本章では、SWELLユーザーの声と私自身が感じたデメリットの両方をまとめました。
メリット・デメリットを天秤にかけつつ、テーマえらびの優先順位を決めていきましょう。
価格が高い
SWELLの値段は17,600円(税込)です。



決して安くはないよね~
よく比較される、ほかの有料テーマの価格とくらべてみましょう↓
| 賢威 | 27,280円 |
| JIN:R | 19,800円 |
| SWELL | 17,600円 |
| THE THOR | 16,280円 |
| SANGO | 14,800円 |
| AFFINGER6 | 14,800円 |
| MERIL | 7,800円 |
2022年11月に『JIN:R』がリリースされたことで「それにくらべると…」てところではありますが、すぐに決断できる価格ではありません。
過去には数回あったという割引キャンペーンも今では開催されておらず、この先も期待はできないといわれています。



正直、お高いですよね……
でも不思議なことに、SWELLユーザーからは「買ってよかった!」という声をたくさん聞いてきました。
私もつかいはじめて数日後、その理由を実感することに。
なるほど…
時間と労力を買ったのか。
SWELLの17,600円というお値段。
テーマ代という『モノ』の価値だけでなく、目にみえない部分もふくめた値段だったのです。



例えるなら新幹線かな!
東京から大阪に行く場合、早いしラクだしちょっと奮発して新幹線をつかう人は多いはず。
- 執筆がサクサクすすんで1記事にかける時間が減る(時間短縮)
- 専門知識の習得なしに高機能をあつかえる(労力削減)
これがこのさき数ヶ月~数年つづくと考えたとき、どれほど自分を助けることになるのか。
ぜひ、実感していただきたいです♩
似たようなデザインが多い
同じテーマをあつかうサイトが増えるほど、似たようなデザインも増えてしまいます。
その理由は、使えるパーツが限られるしテーマごとに特色があるから。
とくにSWELLは2021年から徐々に知名度をあげ、2022年に爆速に利用者がふえた印象です。



私のまわりはほとんどSWELLだ。
SWELLといえば、あの波のような曲線。
かわいいしオシャレだし、一度はつかってみたいですよね!
ただ、その曲線が「デザインがかぶる」という印象を与えているのではないかと考えています。



実際、SWELLで表現できるデザインの幅はもーーっと広いんですよ!?
SWELLといえば……Twitter界で有名なさとしんさん(@__satoshin)のブログをご存じでしょうか?
SWELLを使ったサイトや個人ブログのデザインを一覧でみられる「SWELLサイト集」を作成されています。


⇒WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!!
2023年2月21日現在、332つものサイトが掲載されているそうです。



眺めているだけでワクワクする圧巻のページ!
「どんなデザインにしようかな~」とお悩みの方は、ぜひ一度のぞいてみてください♪
元Cocoonユーザーが感じるデメリット
ここからは、元Cocoonユーザーだった私がSWELLに移行して感じたデメリットを2つ紹介します。
それぞれ説明しますね。
デフォルトでメタディスクリプション機能がない
Cocoonにはそなわっているメタディスクリプション機能。
100文字前後にまとめた記事の概要を検索結果に表示できるので、記事ごとに設定している人も多いのではないでしょうか。
検索者にとってもお目当ての記事をさがしやすいし、投稿者にとってもクリック率UPを図れるから工夫して損はありません。
このメタディスクリプション機能。
SWELLにも当然のようにそなわっていると思い移行を済ませたところ……そなわっていませんでした!



全部一から書きなおしたよ……
というのも、ページ情報に関わる機能は「SEO SIMPLE PACK」というプラグイン(無料)の導入が必要だったのです。



便利機能がひととおり揃ってるのに、意外だね~!
なぜ、この機能がデフォルトで実装されていないかについては、公式サイトで以下のように説明されていました。
サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
引用:SWELL公式サイト
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただの速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
となると「記事数が多い人ほど、メタディス書きなおし地獄に陥るのではないか」という心配が生じるかと思います。
が、以下の手順で移行すればなんの心配もいりません。
- 「SWELL」をインストール
- 「SEO SIMPLE PACK」をインストール
- 「SEO SIMPLE PACK」を有効化
- メタディスクリプションをコピペ
- 「SWELL」を有効化
※メタディスクリプションの書き換え(コピペ)をすべて終えて「SWELL」を有効化すること!
この順番さえ間違えなければラクに済ませるのです。



私はこれに気づくのが遅かった~
正直、メタディスクリプションがデフォルト機能として実装されていないことには驚きでした。
でも、公式サイトに書かれている理由に納得できたので、今ではデメリットと感じていません。
ただ!
「Cocoonから移行するよー!」って方は、上記の手順をお忘れなく!
決められたデザイン内でしかカスタマイズできない
初心者でもカスタマイズしやすい仕様が人気のSWELLですが「意外とデザインの幅に限界がある…!?」と思った事例を紹介します。
Cocoonをつかっていた頃、ブログを運営するたのしみの1つにしていたのが『自由自在なカスタマイズ』でした。
SWELLでも同じようにできるものだと思って移行後に試みたところ、初心者の知識量ではまったく通用せず……。
というのもSWELLでは、デザインの変更などをやりたい放題いじれないよう、コーディングをもちいたカスタマイズがしにくくなっているとのこと。



とってつけたコーディング知識では、歯が立たなかった……
たとえば、こんなシーン
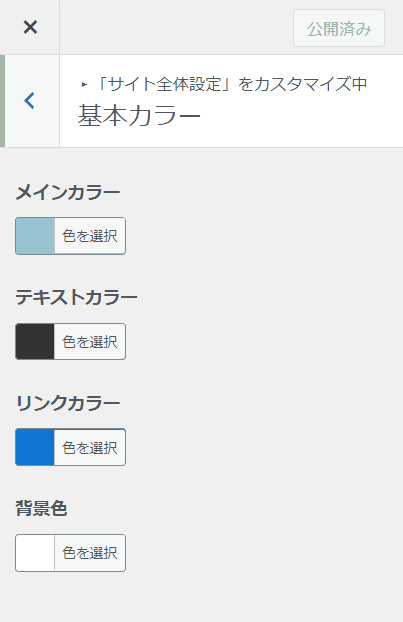
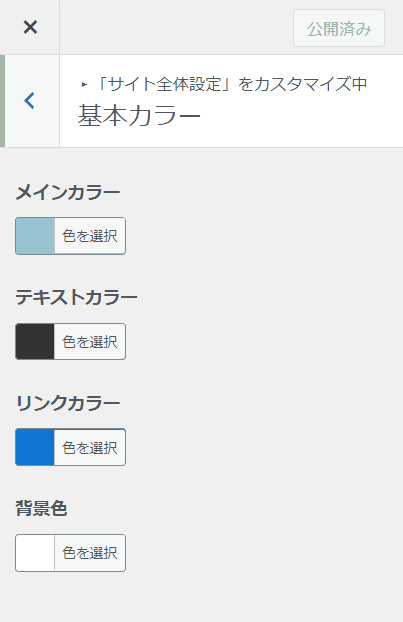
以下の画像は、基本カラーの設定画面です。


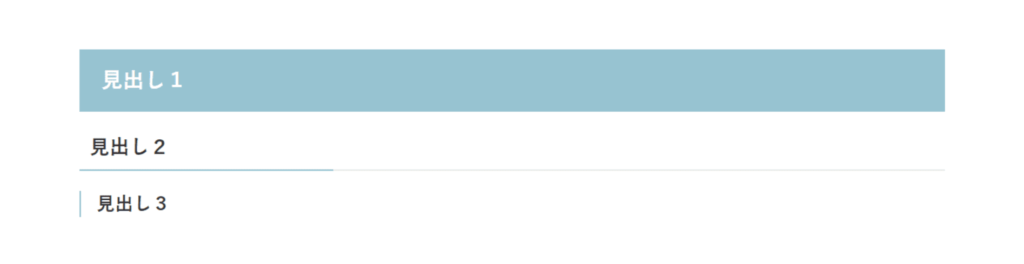
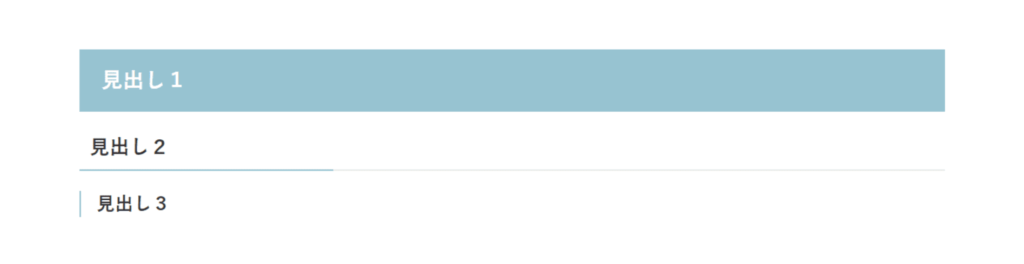
一番上の『メインカラー』は見出し・カテゴリーラベル・ページャーなどサイトの各パーツに適用されます。


つまり、これらのパーツはすべてメインカラーで指定した色=同じ色になるということ。



それぞれ別のカラーを適用したければ、CSSコードを独自に書き足さないといけないんだ。
細かい部分の設定ではあるので、気にならない方も多いかと思います。
でも、Cocoonで自由なカスタマイズをたのしんでいた方だと、少し物足りなさを感じるかもしれません。
とはいえ、今ではむしろ『限られたデザイン幅』に満足しています。
- どのパーツをえらんでも全体のデザインがくずれない
- 統一感がたもたれスッキリとした印象になった
- こむずかしい知識を調べる時間がなくなった
- 記事執筆に費やす時間がふえた
もはや、これがSWELLの醍醐味♩
そう気づかせてくれました。
私が無料テーマから移行した理由


WordPress開設から5ヶ月目までは、無料テーマのCocoonを使っていました。



なんで有料テーマに移行したの?
ということで本章では、SWELL導入に踏みきった理由を3つご紹介します。
Cocoonには不満がなかった私ですが、ブログでの収益化を実現させるべくサイト設計から見直すことに。
その過程で浮上した悩みを、SWELLなら解決してくれるという確信を得たのがキッカケです。
「みんなが使ってるから」という理由でSWELLを導入することはおすすめしません。
本章が「自分にとってSWELLとは…?」を見つけるヒントになったらうれしいです♩
理由①トップページのカスタマイズ性を高めたかったから
サイト設計をするなかで、ブログの顔となるトップページの見直しも同時におこなっていました。
- ブログのコンセプトを伝わりやすくするには?
- 読者が回遊しやすい導線をつくるには?
- トップページに必要なコンテンツは?
などなど。
しかし、理想のトップページに近づけるには「Cocoonだと少しむずかしいかな」という印象を受けたのです。



コーディングができるなら不可能ではないんだけど……
そんな中、Twitterをとおしてこのような口コミが↓
SWELLが使いやすい!
トップページのカスタマイズがたのしい!
すぐに、SWELLのトップページカスタマイズについて調べました。
そしたらね、私の理想をかなえられそうな機能がてんこもりだったんです!
このとき初めて私の気持ちが、ぐいーーーんとSWELLに引っぱられました。
理由②アップデート頻度に魅力を感じたから
それからは、SWELLの情報をかき集める毎日。
もちろんTwitterでは、開発者・了さん(@ddryo_loos)をすでにフォローしていました。
ツイートの内容はこんなこと↓
- プライベートの一端
- SWELLへの思い
- 仕事に向き合う姿勢
- アップデート情報
そして、気づいたことが……!
SWELL、アップデート頻度たかくない!?
現行機能の改善だけでなく、定期的に追加される新機能の数にはおどろいたものです。
初心者ブロガーの私はまたしても、ぐいぐいっとSWELLに惹かれていきました。
理由③買おうかどうか悩みたくなかったから
SWELL導入に踏みきった3つ目の理由は、買おうかどうかこれ以上悩みたくなかったからです。
『SWELLへの移行』が選択肢に入り、新しく記事を書くたびに「記事を増やす前にテーマ移行した方がいいのかな…」という考えが付きまといました。
- 新記事を増やしていくことに躊躇する
- Cocoonを使いながらもSWELL情報を気にする
- そもそも、出せない金額ではない
という考えがぐ~るぐる。
これらの事実から、悩みまよっている時間が今の私には『ムダ』であると判断したのです。
そして、ついに……
\ SWELL購入 /
デフォルトのトップページに大満足な様子が、Twitterから感じとれますね。(笑)
やっと、生産性のない悩みから解放されました!
すぐに使えるおすすめ機能


SWELLは便利な機能が多いがゆえに「使いこなせないかも」という悩みが少なくありません。



SWELL歴10ヶ月の私でも、いまだ未知の機能があるくらい!
「SWELLでは、こんなことができるよー」と言われても「その機能いつ使うの?」って思うことも正直ありました。



もっとSWELL初心者に易しい機能はないの?
ということで、以下の記事にまとめています。


SWELL初心者におすすめしたい5つの機能について紹介していますよ!
- 見出しデザインの変更
- マーカー、ボックスの色変更
- ステップ機能
- テキストリンク機能
- 余白機能
SWELLでの記念すべき1記事目から反映できるよう、実用的な機能を厳選しました。
初心者むけといえど、毎日フル活用しているスタメン機能ばかりです!
気になる方はご参考いただき、SWELL導入と同時にスタートダッシュを切りましょう♩
SWELLがおすすめな人は?


以上の評判やレビューを参考に、おすすめな人とおすすめでない人をまとめました。
SWELLがおすすめな人
- 専門知識なしでもデザインであそびたい人
- 記事装飾をサクッと終わらせたい人
- テーマ自体の進化をたのしみたい人
- 長く愛用していきたい人
SWELLには初心者に易しい機能が盛りだくさん。
専門知識がなくても美しいデザインに仕上げることはもちろん、遊び心をプラスすることも可能です。
ブロックエディターに完全対応しており、マウス操作のみで「それっぽく」かつ「スピーディー」に記事装飾をほどこせます。
また、なんといっても日々進化しつづける攻めの姿勢。
ユーザーの悩みに耳をかたむけ「ブログたのしい!」を引き出してくれる素敵なテーマです。
初心者をはじめ、ブログ界を率いる著名なブロガーからも支持をあつめるWordPressテーマ『SWELL』
脱・初心者後もながく愛用していきたい方にとっては、心強いテーマではないでしょうか♩
SWELLがおすすめでない人
- クラシックエディターを使いたい人
- 高度なカスタマイズ機能をもとめる人
- テーマにかかる費用をおさえたい人
SWELLでも、クラシックエディターは使用可能です。
が、開発者自身が言及しているとおり、つかえる機能が限定されているためおすすめはしません。
また、デザイン面で「よりオリジナリティを追求したい」という方は、SWELLでは物足りなさを感じることもあるでしょう。
やや難易度は上がるものの、AFFINGERというテーマの方がデザインの拡張性が高いといわれています。
テーマ代をおさえたい方も同様、SWELLでは叶えられません。
なお、無料テーマをお探しの方はCocoonがおすすめ。
HTML・CSSを記述するカスタマイズ記事がたくさん公開されており、ちょっとしたパーツなら自由に変更することも可能です。
Cocoonはブロックエディターにも対応していて、有料テーマに勝るとも劣らないテーマですよ♩
SWELLの購入方法


SWELLの購入方法はたったの4ステップ!
SWELLの購入4ステップ
- SWELL公式サイトを開く
- 「購入する」をクリックする
- 「SWELLを購入する」をクリックする
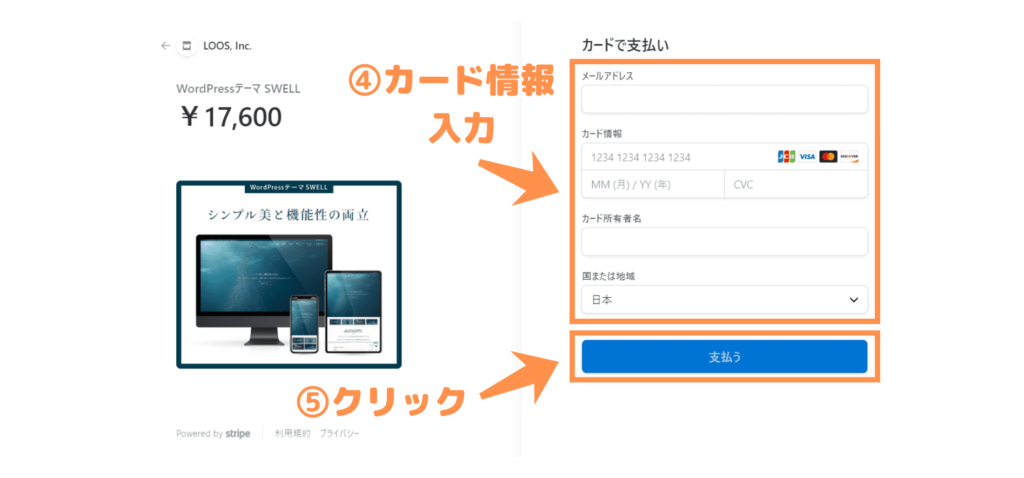
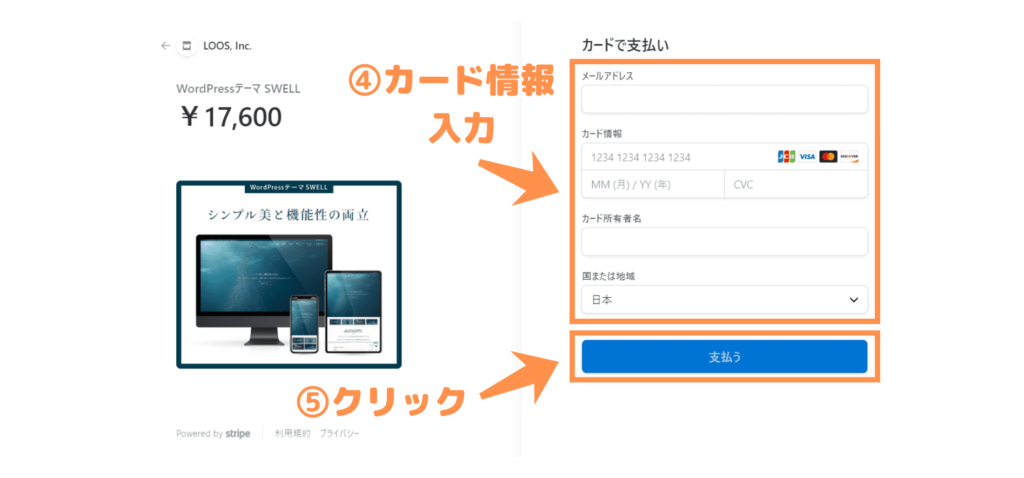
- カード情報を入力し「支払う」をクリックする



解説を読みながらでも3分でおわるよ。



ついにSWELLの購入だ~!
では、画像付きでサクッと解説します。
右上「 購入する」をクリック。


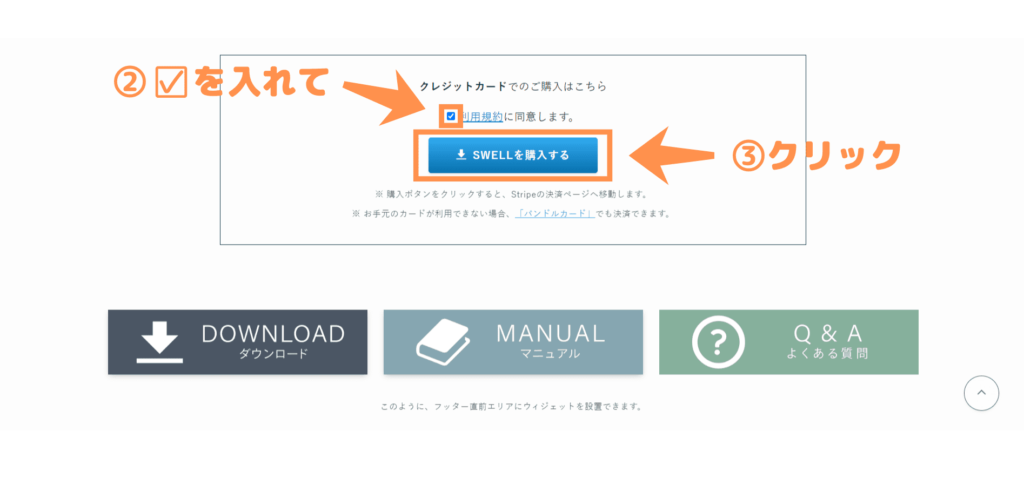
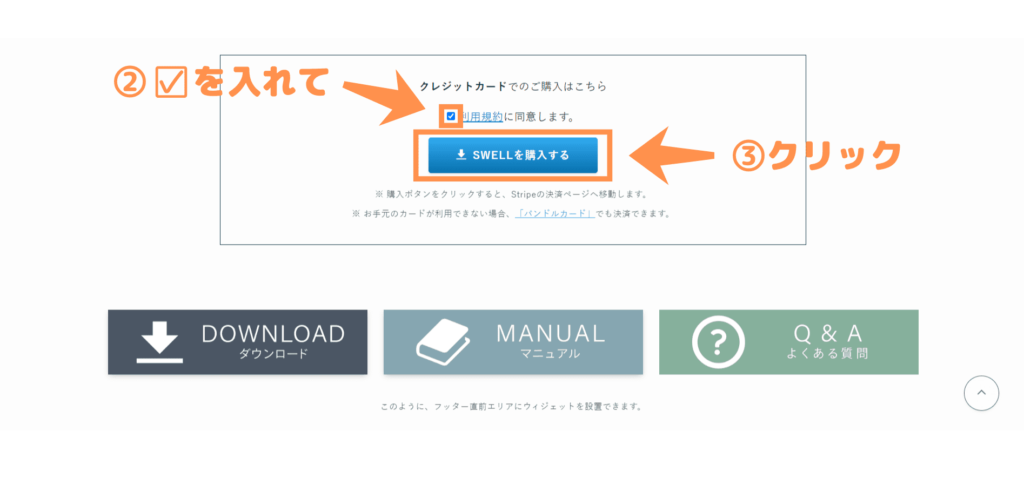
下にスクロールし、利用規約にチェックを入れたら「 SWELLを購入する」をクリック。


カード情報を入力し「支払う」をクリック。


以上でSWELLの購入は完了です。
ひとまず、お疲れさまでした!



入力したメールアドレスに、決済完了メールがとどいているか確認してね。
ここまでできたら、残るはSWELLの導入作業!
SWELL導入までの流れ
- 会員サイト「SWELLERS’」への登録
- SWELLの親テーマ・子テーマのダウンロード
- SWELLをWordPressへインストール
くわしくは以下の記事にて解説していますので、ぜひご覧ください。


よくある質問


さいごに、SWELLに関するよくある質問をまとめました。
まとめ:SWELLはブログ初心者を支えてくれる心強いテーマ
本記事では、SWELL導入を検討する際に必ずチェックしておきたいユーザーの口コミや利用するうえでのメリット・デメリットについてご紹介しました。
これらの内容をもとに、つぎの条件に当てはまる方はSWELLがおすすめな人、またはおすすめでない人と考えています。
SNSを見てもよい評判が目立ち、ユーザーの満足度の高さがうかがえるSWELL。
執筆のしやすさもデザインする楽しさも、ブログを継続するためには欠かせない条件ですよね♪
「SWELLならどっちも手に入る…!」
本記事をご覧になった方なら、きっとそう感じたはずです。



そのほかにも、ブログ運営に役立つ機能が盛りだくさん!
「初心者の私でも扱えるかな?」と心配な方も安心してください。
ブログ初心者をしっかり支えてくれる心強いテーマです。
ぜひSWELLを使って、快適なブログライフを実現させましょう!
\ ブログ初心者を支える心強いテーマ /
今すぐチェックする ↑